آخرین مطالب
امکانات وب
جلسه شانزدهم: تنظیمات در وردپرسReviewed by بهاره کوهستانی on Jan 19Rating: جلسه شانزدهم: تنظیمات در وردپرس جلسه شانزدهم: تنظیمات در وردپرس در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۰/۲۹
تنظیمات وردپرس
سلام دوستان؛
با قسمتی دیگر از سری آموزش های مدرسه ی همیار وردپرس در اختیار شما عزیزان هستیم. در جلسات قبلی آموزش وردپرس بخش های متعددی را با هم بررسی کردیم. امروز می خواهیم با بخشی دیگر که یکی از قسمت های مهم محسوب می شود آشنا شویم.
هر نرم افزاری و هر برنامه ای بخشی برای تنظیمات دارد تا کنترل سایر بخش ها را بر عهده گیرد و تنظیماتی را انجام دهد. در وردپرس نیز بخشی متعلق به تنظیمات می باشد که بخش های متعددی را کنترل و تنظیم می کند. همچنین در بسیاری موارد با نصب افزونه ای شما می توانید تنظیمات افزونه را در زیر منوی تنظیمات اصلی وردپرس مشاهده کنید و به آن رسیدگی کنید.
حال اگر موافق باشید اجزای اصلی بخش تنظیمات را با هم بررسی می کنیم…
تنظیمات
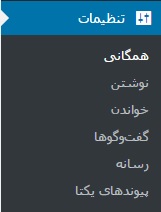
در بخش تنظیمات وردپرس گزینه هایی با عنوان همگانی، نوشتن، خواندن، گفت و گوها، رسانه و پیوندهای یکتا موجود است که هر کدام بخش بزرگی را در بر میگیرد و تنظیم می کند. به بررسی هر یک بخش ها به صورت مجزا می پردازیم.
حتما بخوانید مقدمه:موارد لازم برای راه اندازی یک وبسایت

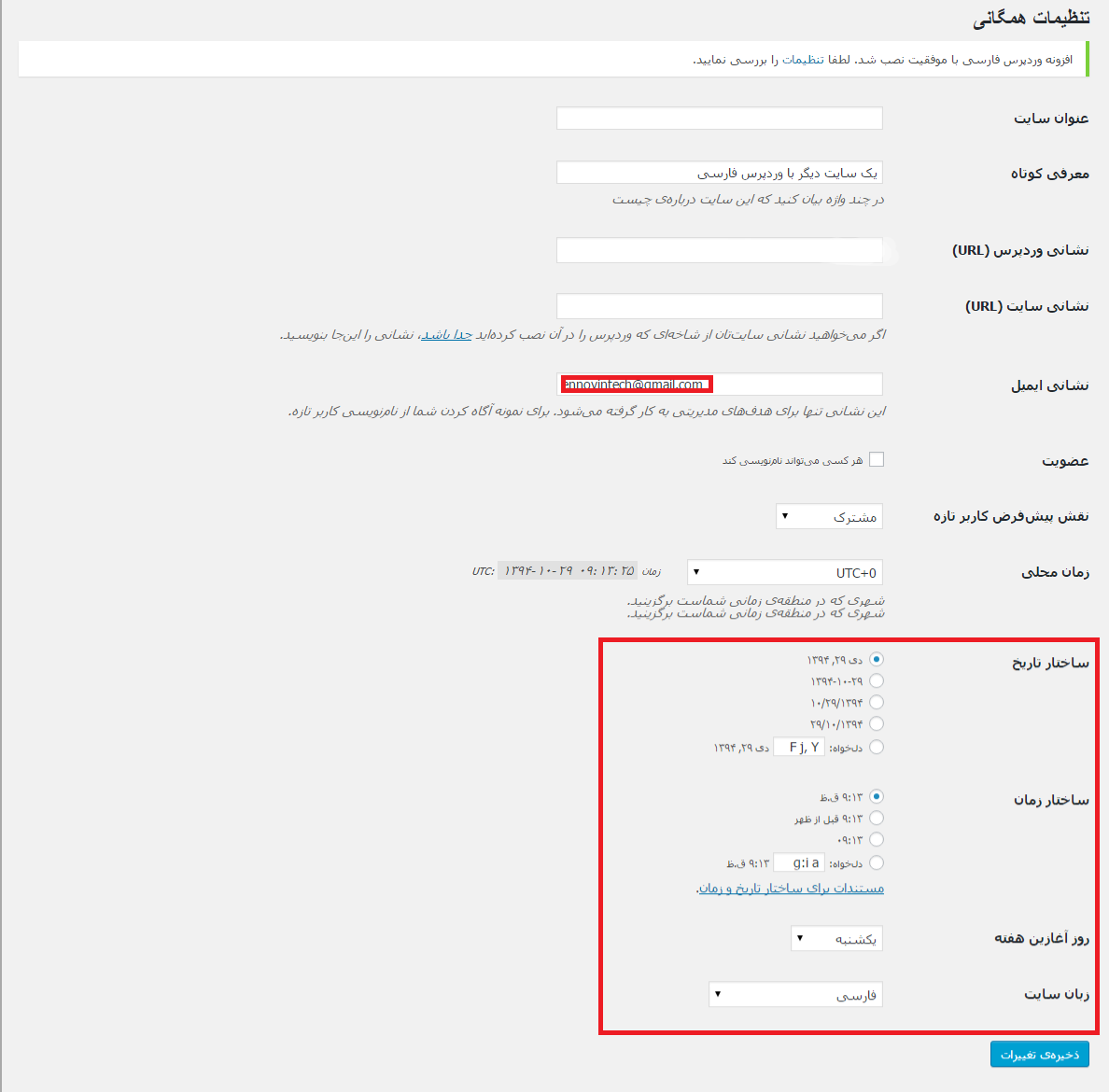
همگانی
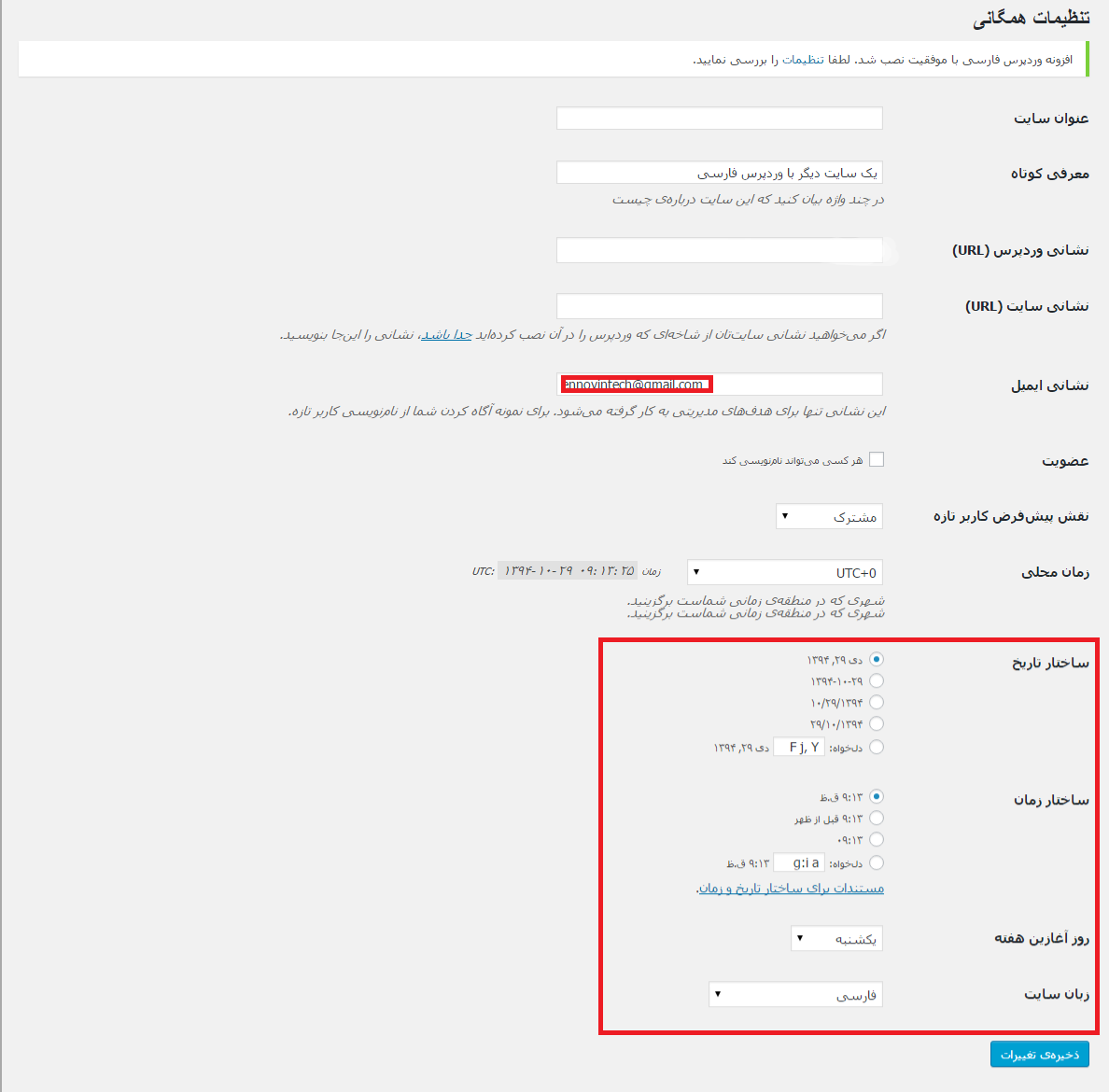
در واقع در بخش تنظیمات همگانی به آدرس و عنوان سایت و مواردی از قبیل زمان و روز و تقویم پرداخته می شود. می توان گفت تنظیمات کلی و اولیه ی سایت را در برمیگیرد.

قسمت هایی مانند ساختار تاریخ، ساختار زمان و روز آغازین هفته با فعال کردن افزونه ی وردپرس فارسی یا همان wp-jalali تنظیم می شوند.
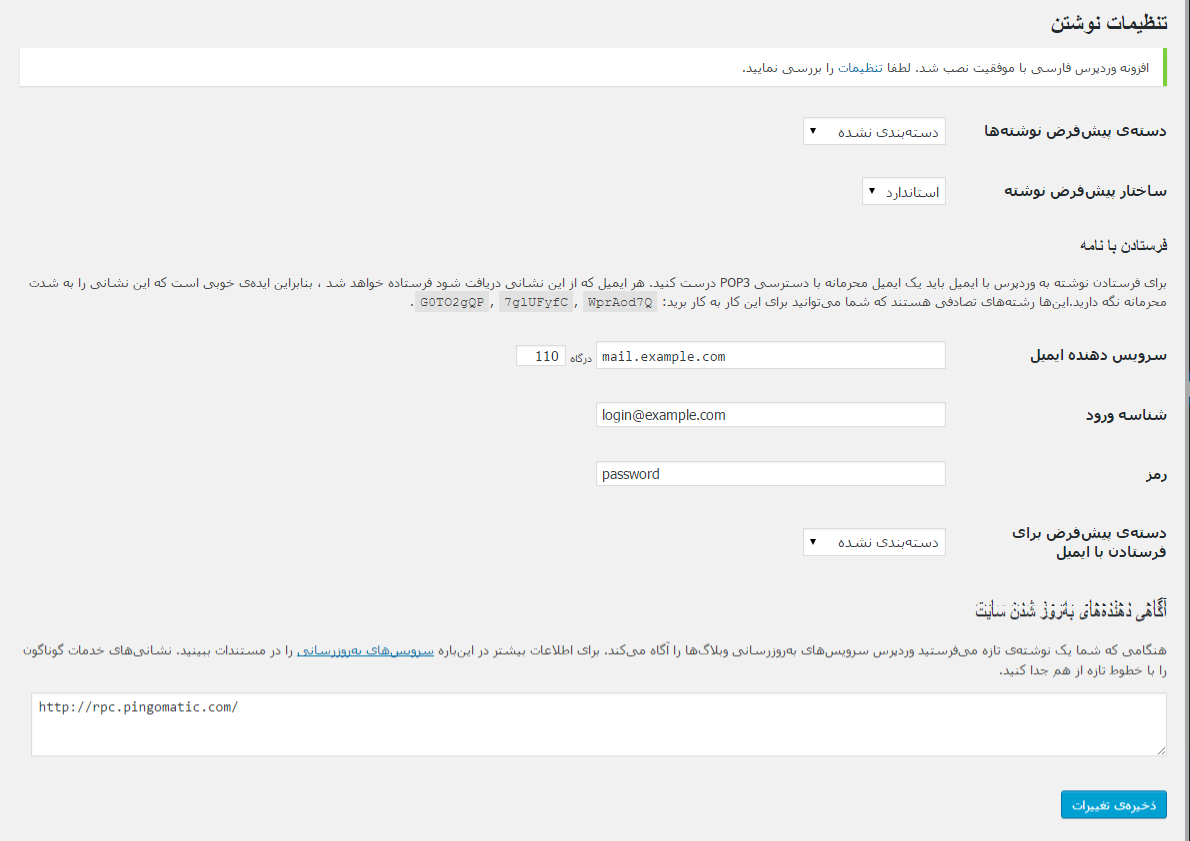
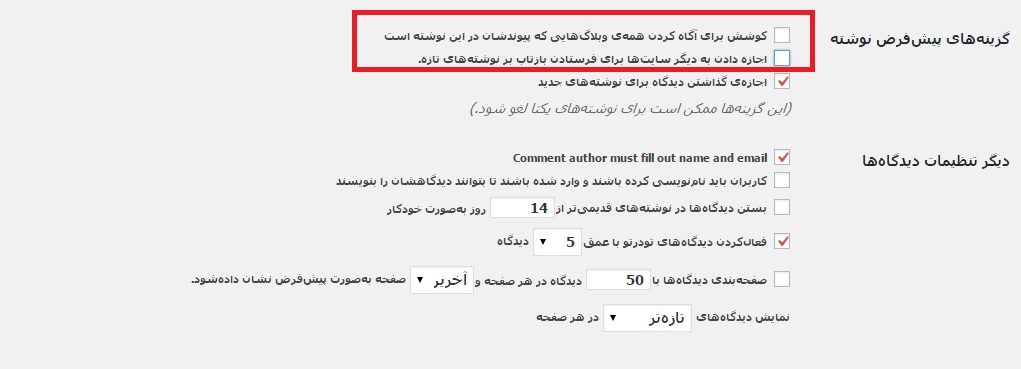
نوشتن
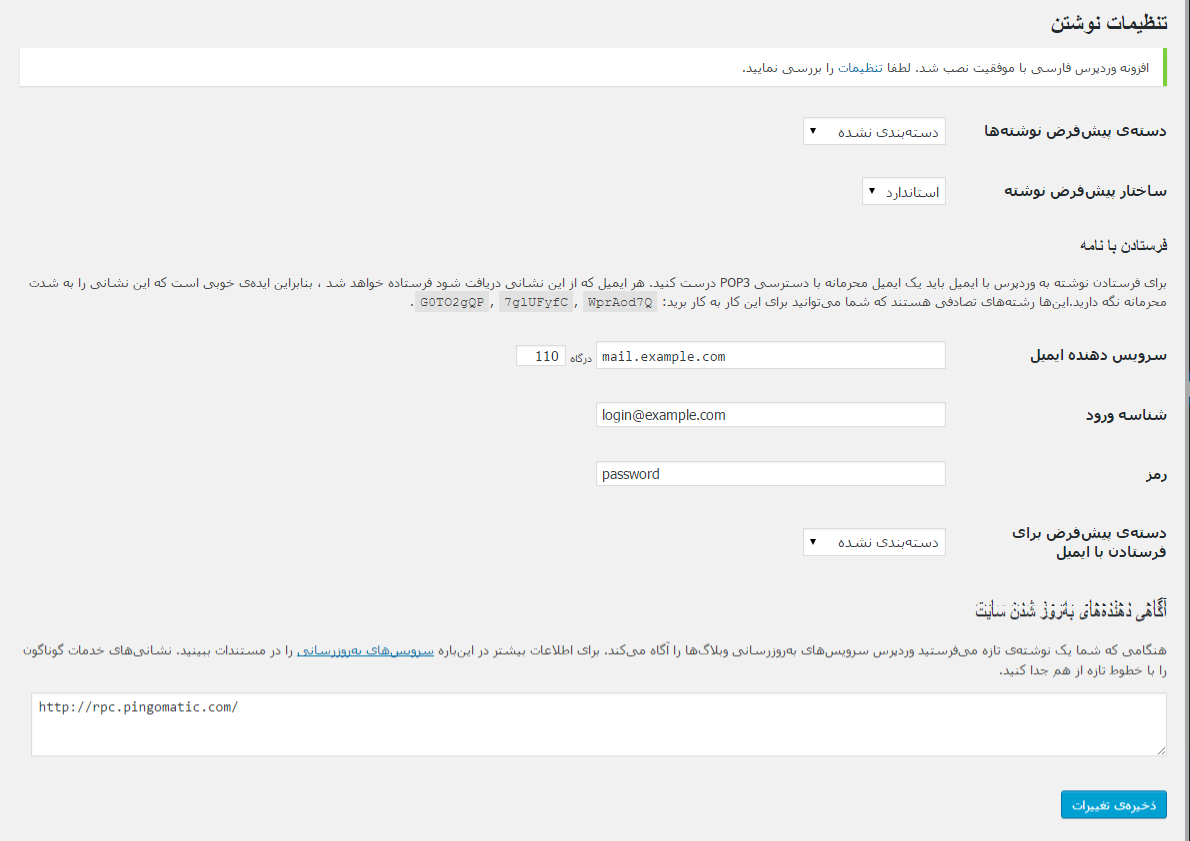
در این بخش می توانید تنظیماتی را بررسی کنید که نوشته هایتان را با ایمیلی که قرار می دهید برای وردپرس نیز ارسال کنید و آن را از عملکرد خود باخبر کنید.

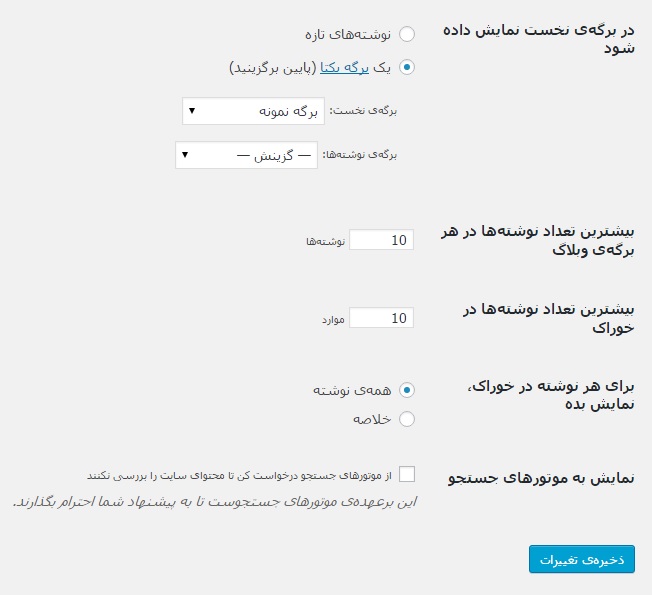
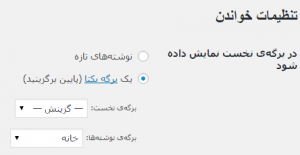
خواندن
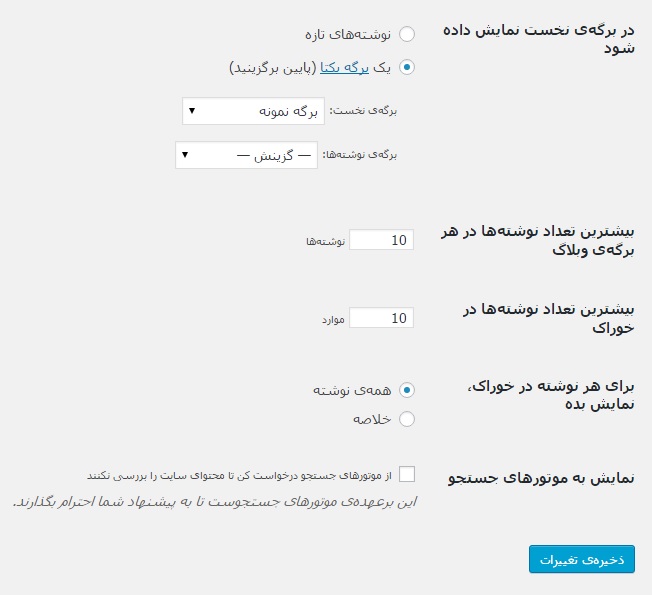
در بخش خواندن می توانید قالب صفحه ی نخست خود را به صورت وبلاگی یا صفحه ی ایستای ابتدایی مشخص کنید. همچنین می توانید تعداد پست های موجود در یک سایت را مشخص کنید.
در انتها گزینه ای جهت با خبر کردن موتور های جستجو از نوشته های سایت موجود است که می توانید با توجه به تمایل خود آن را علامت بزنید.

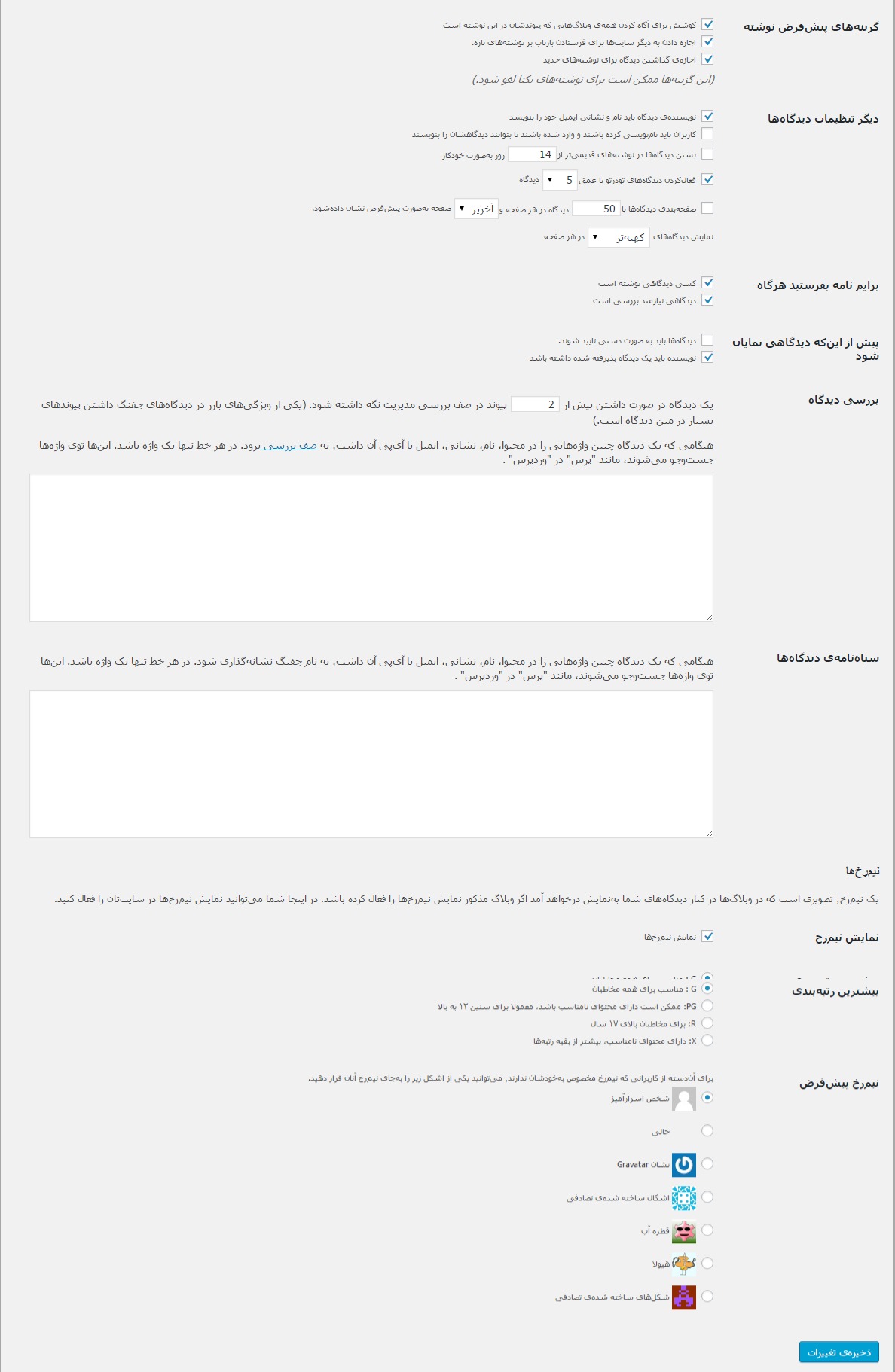
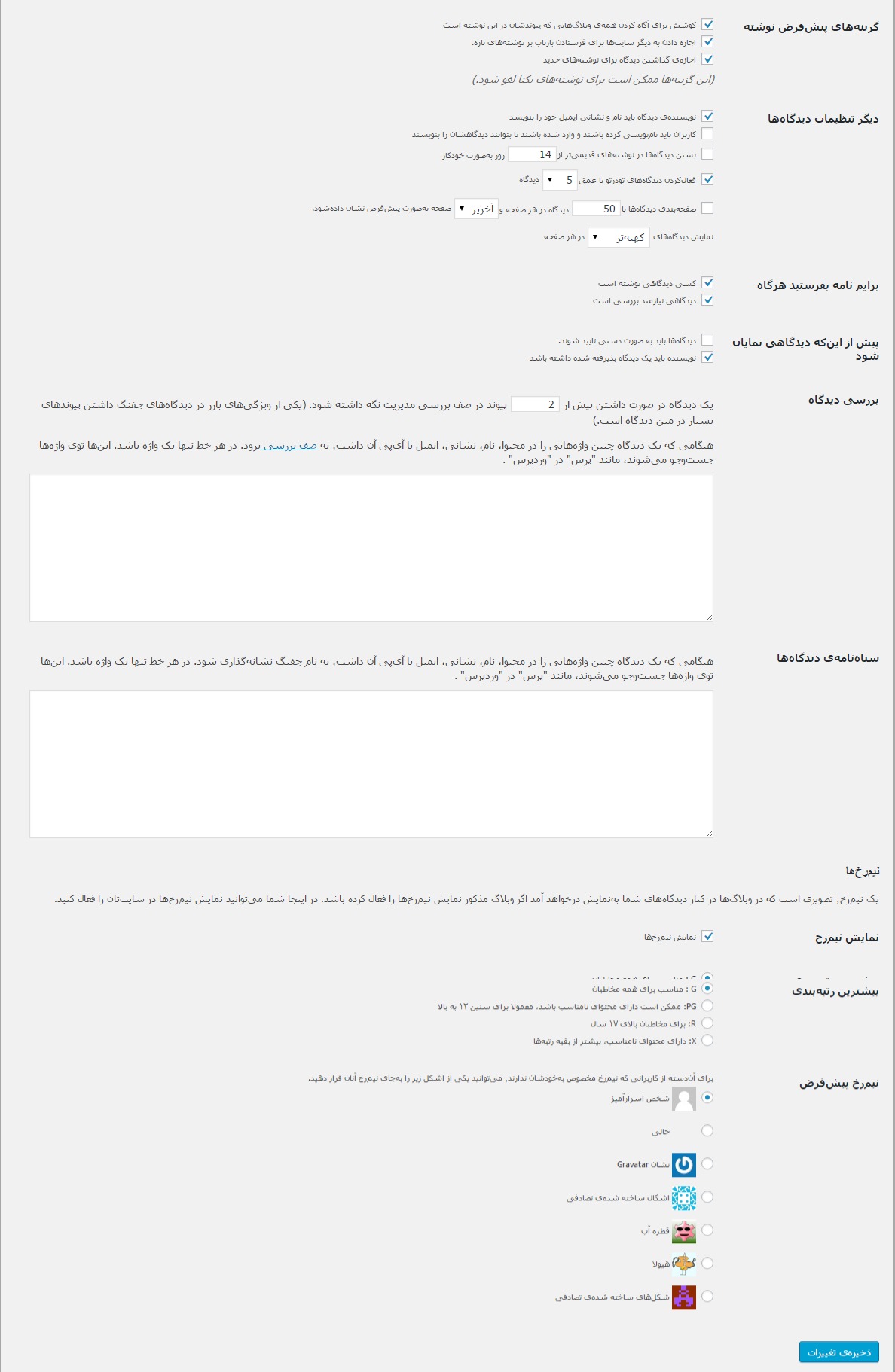
گفت و گوها
همانطور که از نام این گزینه مشخص است، این بخش مربوط به بخش بازتاب ها و دیدگاه ها می شود. می توانید با تنظیماتی که دارد برنامه ای را برای اجرای بخش دیدگاه ها مشخص نمایید. همچنین می توانید تصویر پیش فرضی را برای آواتار کاربران تعیین کنید.
حتما بخوانید جلسه هفتم: استفاده از دسته و برچسب در وردپرس

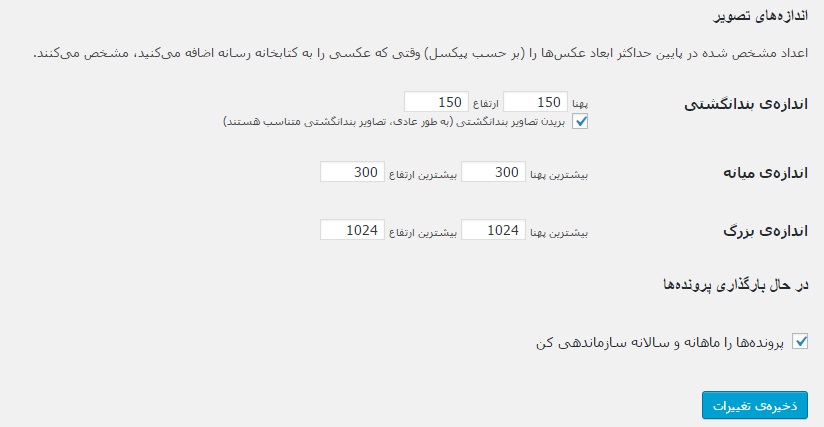
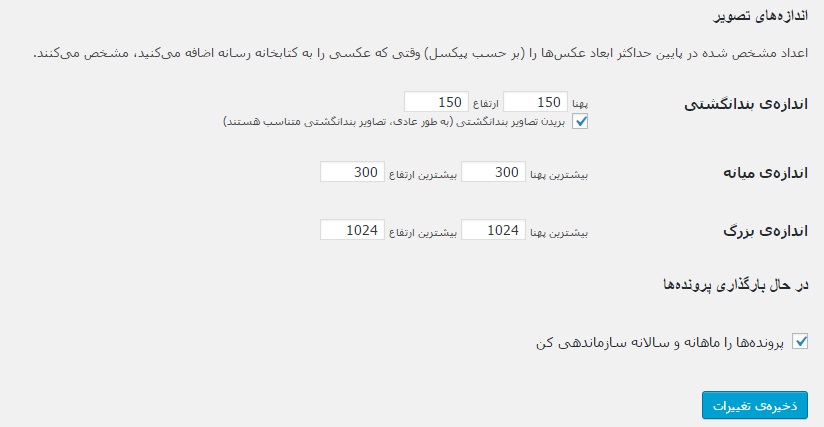
رسانه
بخش رسانه ها تنظیماتی را برای پرونده های چند رسانه ای و بارگذاری آن ها در بر دارد. همچنین شما می توانید در این قسمت اندازه هایی را برای تصاویر شاخص و سایر تصاویر تعیین کنید که از این پس همه تصاویر با همان اندازه نمایش داده شوند.

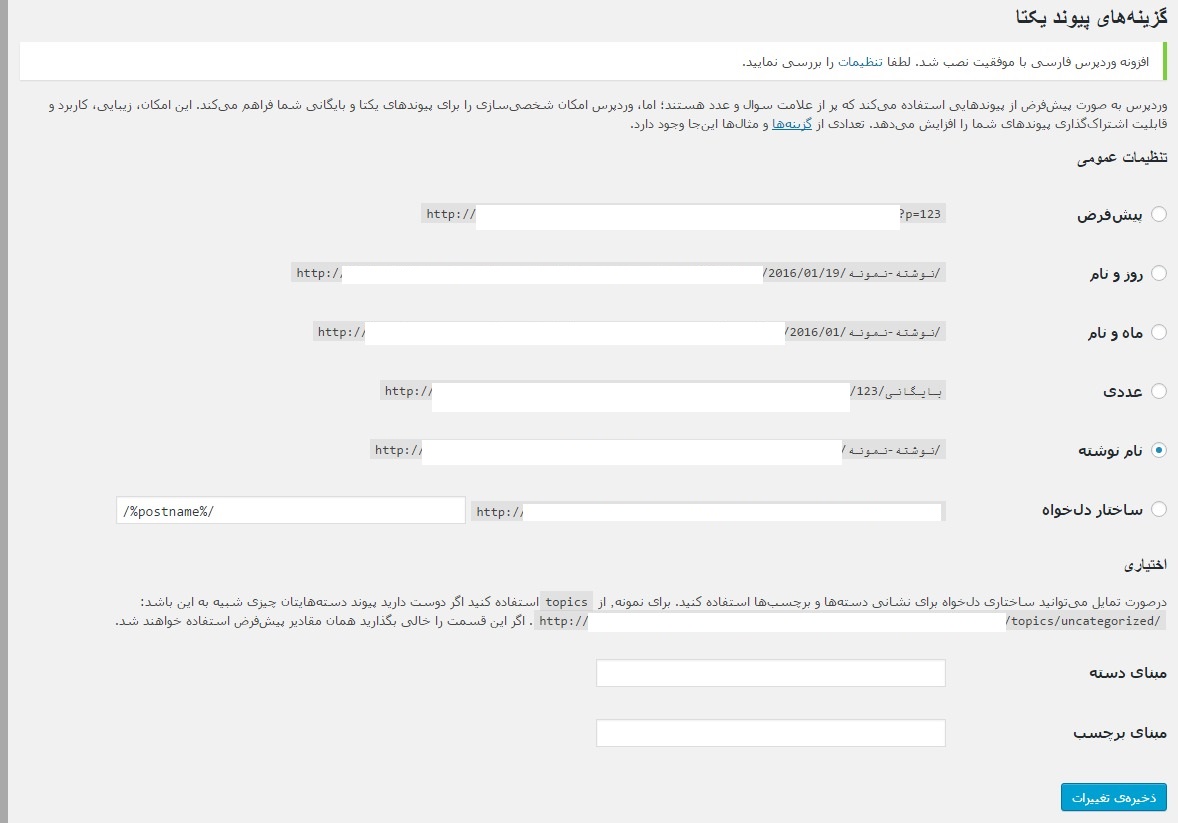
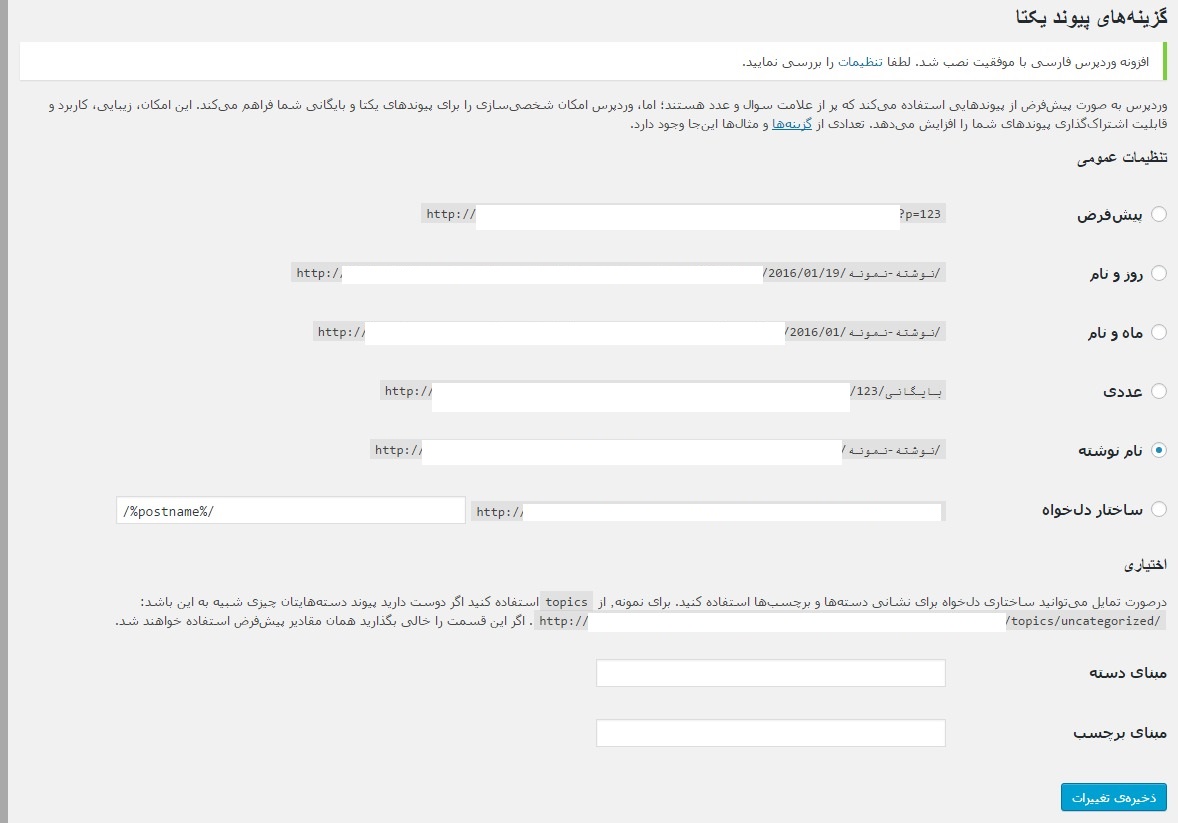
پیوندهای یکتا
می توان گفت از مهمترین قسمت های یک سایت وردپرسی بخش تنظیمات پیوندهای یکتای آن است. چنانچه این بخش به هم بریزد تمامی برگه ها و نوشته های شما با خطای ۴۰۴ رو به رو خواهند شد.

نکته!!! این بخش ارتباط مستقیمی با فایل htaccess. دارد و در صورتی که این فایل حذف شود تمامی تنظیمات بهم میریزد.
جمع بندی!
پس از نصب و راه اندازی وردپرس خود در وهله ی اول به سراغ بخش تنظیمات آن بروید و گزینه هایی که امروز معرفی کردیم را تنظیم کنید و سپس با خیال راحت شروع به فعالیت نمایید.
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 358 تاريخ : چهارشنبه 30 دی 1394 ساعت: 20:14
اضافه شدن ویژگی های جدید در نسخه 4.9 نرم افزار اندرویدی وردپرسReviewed by بهاره کوهستانی on Jan 19Rating: اضافه شدن ویژگی های جدید در نسخه 4.9 نرم افزار اندرویدی وردپرساضافه شدن ویژگی های جدید در نسخه 4.9 نرم افزار اندرویدی وردپرس در همیار وردپرس

نرم افزار اندرویدی وردپرس نسخه ی ۴٫۹
سلام؛
سیستم مدیریت محتوای وردپرس آنقدر در دنیای مجازی پیشرفت کرده که مدت زمان زیادی از ورود آن به جهان اپلیکیشن های موبایل نیز می گذرد و همچنان یکی از نقاط قوت آن بروز رسانی های متعددی است که هم در کامپیوترها و هم در موبایل صورت میگیرد.
همانطور که می دانید و قبلا هم گفته شد نرم افزارهای موبایل برای وردپرس در دو نسخه ی اندروید برای وردپرس و iOS برای وردپرس موجود است و کاربران در این دو بستر موبایل می توانند به راحتی با تلفن همراه یا تبلت خود با وردپرس ارتباط برقرار کنند و عملیات خود را به راحتی بر روی وبلاگ وردپرسی خود انجام دهند.
این روزها خبر از به روز شدن نسخه ی اپلیکیشن موبایل اندروید برای وردپرس و تبدیل آن به نسخه ی ۴٫۹ به گوش می رسد. و جدا از اینکه بروز رسانی شده امکانات جالبی نیز به آن اضافه شده است که فکر میکنم مشتاق باشید در مورد آن بدانید!
حتما بخوانید ارائه نسخه اول همیار وردپرس
گذاشتن قفل امنیتی بر وردپرس
وردپرس یک بستر محبوب و مردمی برای ایجاد وبلاگ ها و همچنین وبسایت ها می باشد که به خوبی به عنوان یک سیستم مدیریت محتوا کار می کند.این سیستم مدیریت محتوا بر دو بستر کامپیوتر و گوشی تلفن همراه موجود است و مدام بروز می شود. به تازگی خبری از بروز رسانی اپلیکیشن اندرویدی وردپرس شنیده ایم و اینکه قابلیت هایی به آن اضافه شده که جالب می باشد.
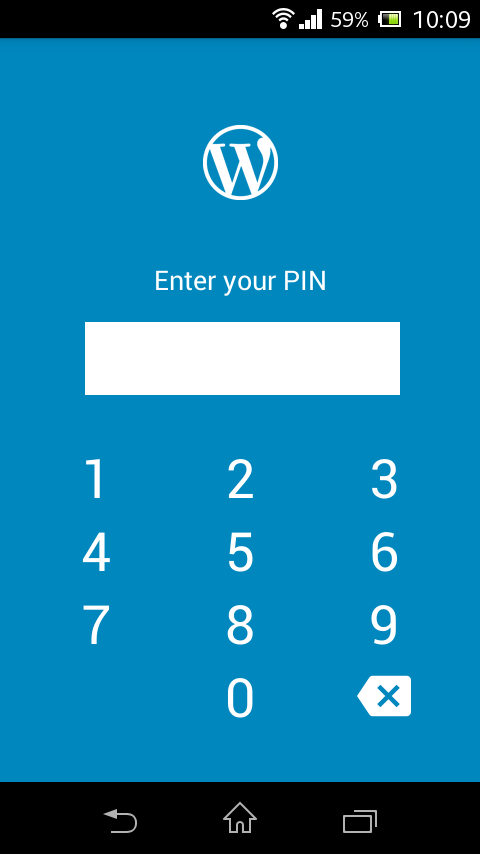
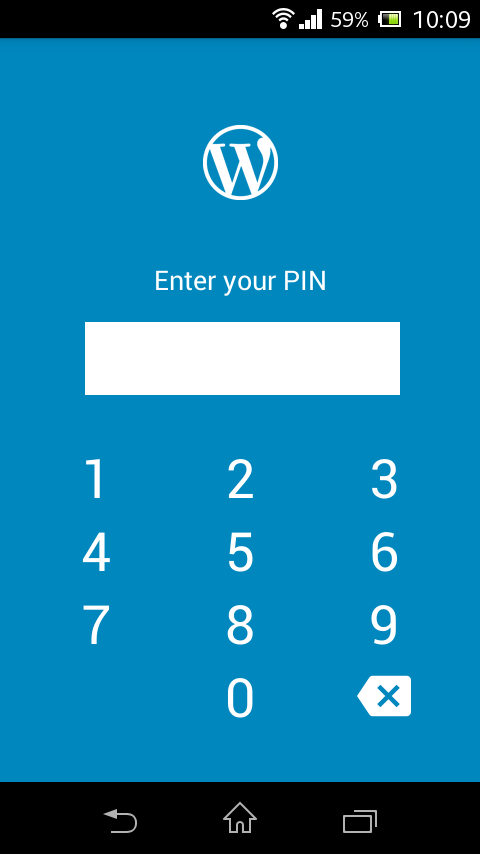
یکی از بزرگترین تغییرات در نسخه ی ۴٫۹ اپلیکیشن اندرویدی وردپرس، اضافه شدن امکان باز کردن قفل با وارد کردن پین کد می باشد.یعنی به کاربران این امکان را می دهد تا با انتخاب پین کد مورد نظر خود در وردپرس قفل امنیتی ایجاد کنند.

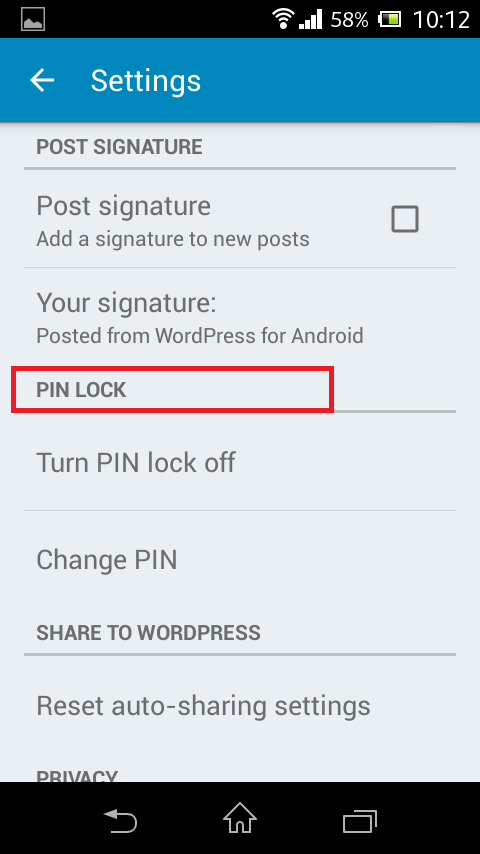
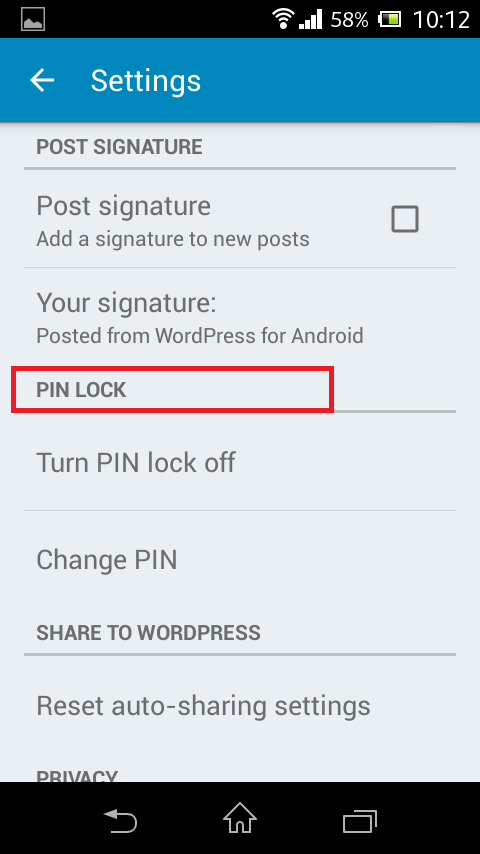
برای ایجاد این قفل امنیتی می توانید وارد بخش “Settings” اپلیکیشن شوید و در بخش “PIN Lock” پین کد خود را وارد کنید. مانند تصویر زیر:

افزایش امکانات بخش آپلود رسانه
یکی دیگر از خصوصیاتی که به نسخه ی جدید اضافه شده مربوط بیشتر شدن امکانات برای بارگذاری پرونده های چند رسانه ای است که به گفته ی وردپرس در این نسخه بهتر به نظر می رسد!
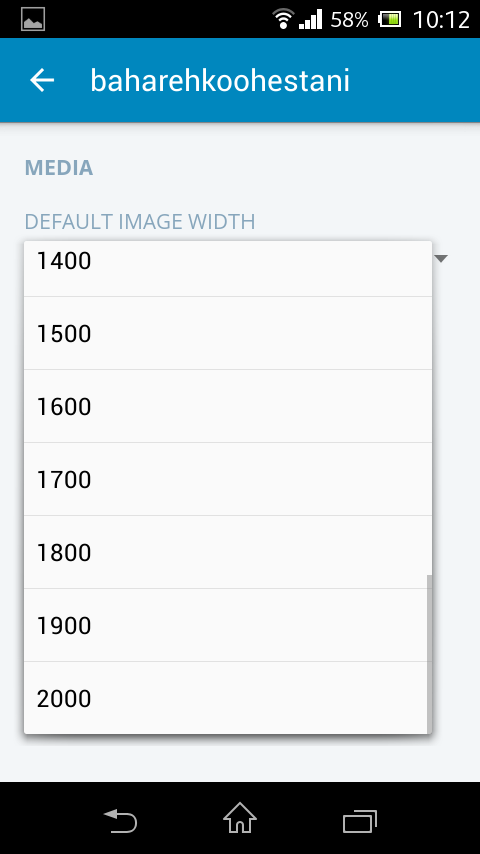
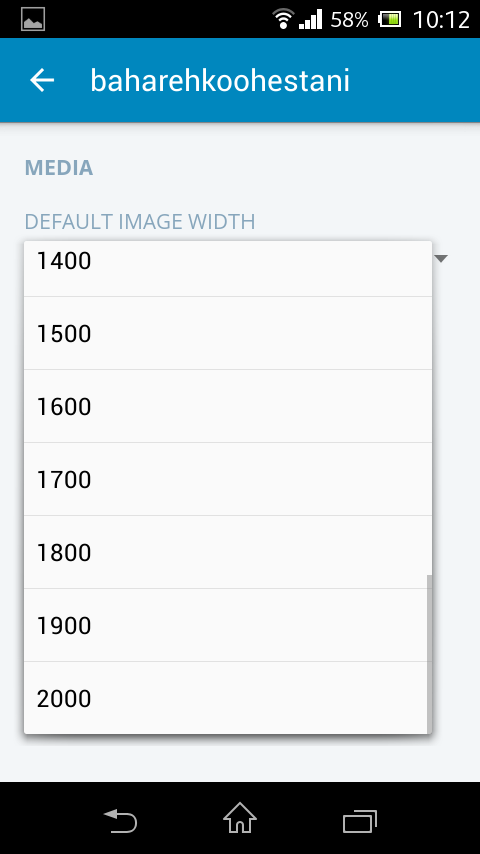
در صفحه ی چند رسانه ای از شما در مورد اندازه ی فایل های چند رسانه ای سوال می شود و می توانید اندازه ای را انتخاب کنید همچنین برای آن نامی در نظر بگیرید. این بخش به راحتی برای بارگذاری فایل های صوتی، ویدئویی و تصویری عمل می کند. اگر شما نیاز به بارگذاری چندین تصویر دارید در حال حاضر با اپلیکیشن جدید می توانید این کار را به راحتی انجام دهید.
این امکان کار شما را بسیار راحت تر می کند!
حتما بخوانید آیا طراح قالب یک میلیون دلاری وردپرس را می شناسید؟

اضافه شدن امکاناتی برای نویسندگان
وردپرس مواردی را برای کاربرانی که به عنوان نویسنده فعالیت می کنند بررسی و حل کرده است. در نسخه ی جدید نرم افزار دیگر در مورد اعتبار کاربران سوال نمی کند و در نهایت برای حذف نوشته ها،آنها را در زباله دان ذخیره می کند و اگر بخواهید به صورت کامل آن ها را حذف کنید با مراجعه به بخش زباله دان می توانید آن ها را حذف کنید و همچنین اگر از حذف آن ها منصرف شده اید می توانید آن ها را بازگردانی نمایید.برای این بخش باگ های زیادی برطرف شدند تا کارایی بهبود یابد.

جمع بندی!
اگر کاربر فعالی در وردپرس هستید و هر لحظه می خواهید به وبلاگ خود در وردپرس دسترسی داشته باشید به شما پیشنهاد می کنیم حتما از اپلیکیشن اندرویدی وردپرس استفاده کنید تا هم بر روی کامپیوتر شخصی خود و هم گوشی در هر مکان و زمانی بتوانید به فعالیت خود بپردازید.
دانلود اپلیکیشن اندرویدی وردپرس – نسخه ی ۴٫۹
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 320 تاريخ : چهارشنبه 30 دی 1394 ساعت: 20:14
پوسته شرکتی وردپرس – Evision CorporateReviewed by مجتبی گودرزی on Jan 20Rating: پوسته شرکتی Evision Corporateدانلود پوسته شرکتی Evision Corporate

پوسته شرکتی وردپرس – Evision Corporate
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته شرکتی Evision Corporate را برای طرافدارای پوستههای شرکتی آماده کرده است.این قالب رایگان وردپرسی از نوع پوستههای تک صفحه ای است .این پوسته تقریبا تمام بخشهای مورد نیاز برای یک پوسته شرکتی خوب(مثل بخش خدمات ،نمونه کار،نقشه،بلاگ و تماس و…) را به خوبی در خود پیشبینی کرده است.از ویژگی های بسیار خوب این قالب می توان به سادگی بخش شخصی سازی و به دارا بودن یک صفحه اصلی (FrontPage) جذاب اشاره کرد.

امکانات پوسته شرکتی Evision Corporate
- اسلایدر زیبا
- تک صفحه ای
- سادگی شخصی سازی
- کاملا واکنشگرا
- صفحه اول (Front Page)زیبا
- دارا بودن بخش تماس با استفاده از افزونه Contact7
- دارا بودن قسمت نقشه در صفحه اصلی(Front Page)
نکات نصب پوسته شرکتی Evision Corporate
- برای بخش اسلایدر صفحه اول حتما از صفحاتی استفاده کنید که تصویر شاخصشان دارای سایز یکسان (ترجیحا۱۹۲۰*۶۹۰)باشد
- برای بخش تماس های این قالب شما باید افزونهcontact-form-7 رانصب نمایید.البته خود پوسته پس از نصب در پیشخوان نیاز به این افزونه و لینک مرجع برای نصب را خواهد داد.
- برای داشتن فرمی شبیه فرم دموی ما پس از نصب افزونه کدهای موجود در فایل (برای دانلود اینجا کلیککنید.) را در فرم تماس ۱(یا هر فرم دیگری که خواستید)کپی کنید و کد کوتاه شده فرم را در آدرس ،سفارشی سازی>frontpage/homepage> بخش contact section>بخش Enter CF7 shortcode کپی کنید.
- برای گرفتن اطلاعات مورد نیاز قسمت نقشه به سایت http://www.latlong.net بروید و longitude و latitude مکان مورد نظرتان را بگیرید و در فیلد های قسمت نقشه کپی کنید.
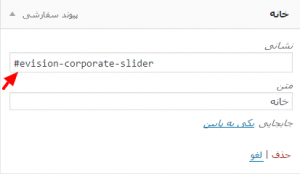
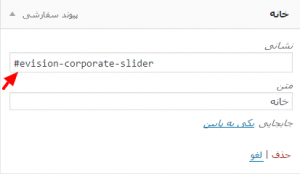
- برای آنکه منو به قسمت های مختلف صفحه اول لینک شود می توانید در فهرست پیوند های دلخواه به شکل زیر عمل کنید و برای رفتن به بخش های مختلف صفحه اول به جای نشانی یکی از گزینه های فهرست زیر را انتخاب کنید.
حتما بخوانید پوسته شرکتی SPACIOUS + آموزش ویدیویی

- قسمت اسلایدر- #evision-corporate-slider
- قسمت درباره ما- #evision-corporate-about
- قسمت سرویس – #evision-corporate-service
- قسمت نمونه کار- #evision-corporate-portfolio
- قسمت مشتری- #evision-corporate-client
- قسمت سفارشات- #evision-corporate-testimonial
- قسمت بلاگ- #evision-corporate-blog
- قسمت تیم- #evision-corporate-team
- قسمت نقشه- #evision-corporate-map
- قسمت تماس- #evision-corporate-contact
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود پوسته شرکتی Evision Corporate
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥

من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 256 تاريخ : چهارشنبه 30 دی 1394 ساعت: 20:14
پوسته شرکتی وردپرس – Evision CorporateReviewed by مجتبی گودرزی on Jan 20Rating: پوسته شرکتی Evision Corporateدانلود پوسته شرکتی Evision Corporate

پوسته شرکتی وردپرس – Evision Corporate
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته شرکتی Evision Corporate را برای طرافدارای پوستههای شرکتی آماده کرده است.این قالب رایگان وردپرسی از نوع پوستههای تک صفحه ای است .این پوسته تقریبا تمام بخشهای مورد نیاز برای یک پوسته شرکتی خوب(مثل بخش خدمات ،نمونه کار،نقشه،بلاگ و تماس و…) را به خوبی در خود پیشبینی کرده است.از ویژگی های بسیار خوب این قالب می توان به سادگی بخش شخصی سازی و به دارا بودن یک صفحه اصلی (FrontPage) جذاب اشاره کرد.

امکانات پوسته شرکتی Evision Corporate
- اسلایدر زیبا
- تک صفحه ای
- سادگی شخصی سازی
- کاملا واکنشگرا
- صفحه اول (Front Page)زیبا
- دارا بودن بخش تماس با استفاده از افزونه Contact7
- دارا بودن قسمت نقشه در صفحه اصلی(Front Page)
نکات نصب پوسته شرکتی Evision Corporate
- برای بخش اسلایدر صفحه اول حتما از صفحاتی استفاده کنید که تصویر شاخصشان دارای سایز یکسان (ترجیحا۱۹۲۰*۶۹۰)باشد
- برای بخش تماس های این قالب شما باید افزونهcontact-form-7 رانصب نمایید.البته خود پوسته پس از نصب در پیشخوان نیاز به این افزونه و لینک مرجع برای نصب را خواهد داد.
- برای داشتن فرمی شبیه فرم دموی ما پس از نصب افزونه کدهای موجود در فایل (برای دانلود اینجا کلیککنید.) را در فرم تماس ۱(یا هر فرم دیگری که خواستید)کپی کنید و کد کوتاه شده فرم را در آدرس ،سفارشی سازی>frontpage/homepage> بخش contact section>بخش Enter CF7 shortcode کپی کنید.
- برای گرفتن اطلاعات مورد نیاز قسمت نقشه به سایت http://www.latlong.net بروید و longitude و latitude مکان مورد نظرتان را بگیرید و در فیلد های قسمت نقشه کپی کنید.
- برای آنکه منو به قسمت های مختلف صفحه اول لینک شود می توانید در فهرست پیوند های دلخواه به شکل زیر عمل کنید و برای رفتن به بخش های مختلف صفحه اول به جای نشانی یکی از گزینه های فهرست زیر را انتخاب کنید.
حتما بخوانید قالب فروشگاهی Cartel + آموزش ویدیویی

- قسمت اسلایدر- #evision-corporate-slider
- قسمت درباره ما- #evision-corporate-about
- قسمت سرویس – #evision-corporate-service
- قسمت نمونه کار- #evision-corporate-portfolio
- قسمت مشتری- #evision-corporate-client
- قسمت سفارشات- #evision-corporate-testimonial
- قسمت بلاگ- #evision-corporate-blog
- قسمت تیم- #evision-corporate-team
- قسمت نقشه- #evision-corporate-map
- قسمت تماس- #evision-corporate-contact
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود پوسته شرکتی Evision Corporate
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥

من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 461 تاريخ : چهارشنبه 30 دی 1394 ساعت: 12:25
اضافه شدن ویژگی های جدید در نسخه 4.9 نرم افزار اندرویدی وردپرسReviewed by بهاره کوهستانی on Jan 19Rating: اضافه شدن ویژگی های جدید در نسخه 4.9 نرم افزار اندرویدی وردپرساضافه شدن ویژگی های جدید در نسخه 4.9 نرم افزار اندرویدی وردپرس در همیار وردپرس

نرم افزار اندرویدی وردپرس نسخه ی ۴٫۹
سلام؛
سیستم مدیریت محتوای وردپرس آنقدر در دنیای مجازی پیشرفت کرده که مدت زمان زیادی از ورود آن به جهان اپلیکیشن های موبایل نیز می گذرد و همچنان یکی از نقاط قوت آن بروز رسانی های متعددی است که هم در کامپیوترها و هم در موبایل صورت میگیرد.
همانطور که می دانید و قبلا هم گفته شد نرم افزارهای موبایل برای وردپرس در دو نسخه ی اندروید برای وردپرس و iOS برای وردپرس موجود است و کاربران در این دو بستر موبایل می توانند به راحتی با تلفن همراه یا تبلت خود با وردپرس ارتباط برقرار کنند و عملیات خود را به راحتی بر روی وبلاگ وردپرسی خود انجام دهند.
این روزها خبر از به روز شدن نسخه ی اپلیکیشن موبایل اندروید برای وردپرس و تبدیل آن به نسخه ی ۴٫۹ به گوش می رسد. و جدا از اینکه بروز رسانی شده امکانات جالبی نیز به آن اضافه شده است که فکر میکنم مشتاق باشید در مورد آن بدانید!
حتما بخوانید توصیه جدی به کاربران برای بروز رسانی فوری وردپرس به نسخه 4.4.1
گذاشتن قفل امنیتی بر وردپرس
وردپرس یک بستر محبوب و مردمی برای ایجاد وبلاگ ها و همچنین وبسایت ها می باشد که به خوبی به عنوان یک سیستم مدیریت محتوا کار می کند.این سیستم مدیریت محتوا بر دو بستر کامپیوتر و گوشی تلفن همراه موجود است و مدام بروز می شود. به تازگی خبری از بروز رسانی اپلیکیشن اندرویدی وردپرس شنیده ایم و اینکه قابلیت هایی به آن اضافه شده که جالب می باشد.
یکی از بزرگترین تغییرات در نسخه ی ۴٫۹ اپلیکیشن اندرویدی وردپرس، اضافه شدن امکان باز کردن قفل با وارد کردن پین کد می باشد.یعنی به کاربران این امکان را می دهد تا با انتخاب پین کد مورد نظر خود در وردپرس قفل امنیتی ایجاد کنند.

برای ایجاد این قفل امنیتی می توانید وارد بخش “Settings” اپلیکیشن شوید و در بخش “PIN Lock” پین کد خود را وارد کنید. مانند تصویر زیر:

افزایش امکانات بخش آپلود رسانه
یکی دیگر از خصوصیاتی که به نسخه ی جدید اضافه شده مربوط بیشتر شدن امکانات برای بارگذاری پرونده های چند رسانه ای است که به گفته ی وردپرس در این نسخه بهتر به نظر می رسد!
در صفحه ی چند رسانه ای از شما در مورد اندازه ی فایل های چند رسانه ای سوال می شود و می توانید اندازه ای را انتخاب کنید همچنین برای آن نامی در نظر بگیرید. این بخش به راحتی برای بارگذاری فایل های صوتی، ویدئویی و تصویری عمل می کند. اگر شما نیاز به بارگذاری چندین تصویر دارید در حال حاضر با اپلیکیشن جدید می توانید این کار را به راحتی انجام دهید.
این امکان کار شما را بسیار راحت تر می کند!
حتما بخوانید چه آینده ای در انتظار افزونه های وردپرس است؟

اضافه شدن امکاناتی برای نویسندگان
وردپرس مواردی را برای کاربرانی که به عنوان نویسنده فعالیت می کنند بررسی و حل کرده است. در نسخه ی جدید نرم افزار دیگر در مورد اعتبار کاربران سوال نمی کند و در نهایت برای حذف نوشته ها،آنها را در زباله دان ذخیره می کند و اگر بخواهید به صورت کامل آن ها را حذف کنید با مراجعه به بخش زباله دان می توانید آن ها را حذف کنید و همچنین اگر از حذف آن ها منصرف شده اید می توانید آن ها را بازگردانی نمایید.برای این بخش باگ های زیادی برطرف شدند تا کارایی بهبود یابد.

جمع بندی!
اگر کاربر فعالی در وردپرس هستید و هر لحظه می خواهید به وبلاگ خود در وردپرس دسترسی داشته باشید به شما پیشنهاد می کنیم حتما از اپلیکیشن اندرویدی وردپرس استفاده کنید تا هم بر روی کامپیوتر شخصی خود و هم گوشی در هر مکان و زمانی بتوانید به فعالیت خود بپردازید.
دانلود اپلیکیشن اندرویدی وردپرس – نسخه ی ۴٫۹
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 266 تاريخ : سه شنبه 29 دی 1394 ساعت: 19:32
جلسه شانزدهم: تنظیمات در وردپرسReviewed by بهاره کوهستانی on Jan 19Rating: جلسه شانزدهم: تنظیمات در وردپرس جلسه شانزدهم: تنظیمات در وردپرس در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۰/۲۹
تنظیمات وردپرس
سلام دوستان؛
با قسمتی دیگر از سری آموزش های مدرسه ی همیار وردپرس در اختیار شما عزیزان هستیم. در جلسات قبلی آموزش وردپرس بخش های متعددی را با هم بررسی کردیم. امروز می خواهیم با بخشی دیگر که یکی از قسمت های مهم محسوب می شود آشنا شویم.
هر نرم افزاری و هر برنامه ای بخشی برای تنظیمات دارد تا کنترل سایر بخش ها را بر عهده گیرد و تنظیماتی را انجام دهد. در وردپرس نیز بخشی متعلق به تنظیمات می باشد که بخش های متعددی را کنترل و تنظیم می کند. همچنین در بسیاری موارد با نصب افزونه ای شما می توانید تنظیمات افزونه را در زیر منوی تنظیمات اصلی وردپرس مشاهده کنید و به آن رسیدگی کنید.
حال اگر موافق باشید اجزای اصلی بخش تنظیمات را با هم بررسی می کنیم…
تنظیمات
در بخش تنظیمات وردپرس گزینه هایی با عنوان همگانی، نوشتن، خواندن، گفت و گوها، رسانه و پیوندهای یکتا موجود است که هر کدام بخش بزرگی را در بر میگیرد و تنظیم می کند. به بررسی هر یک بخش ها به صورت مجزا می پردازیم.
حتما بخوانید جلسه دهم: قالب وردپرس

همگانی
در واقع در بخش تنظیمات همگانی به آدرس و عنوان سایت و مواردی از قبیل زمان و روز و تقویم پرداخته می شود. می توان گفت تنظیمات کلی و اولیه ی سایت را در برمیگیرد.

قسمت هایی مانند ساختار تاریخ، ساختار زمان و روز آغازین هفته با فعال کردن افزونه ی وردپرس فارسی یا همان wp-jalali تنظیم می شوند.
نوشتن
در این بخش می توانید تنظیماتی را بررسی کنید که نوشته هایتان را با ایمیلی که قرار می دهید برای وردپرس نیز ارسال کنید و آن را از عملکرد خود باخبر کنید.

خواندن
در بخش خواندن می توانید قالب صفحه ی نخست خود را به صورت وبلاگی یا صفحه ی ایستای ابتدایی مشخص کنید. همچنین می توانید تعداد پست های موجود در یک سایت را مشخص کنید.
در انتها گزینه ای جهت با خبر کردن موتور های جستجو از نوشته های سایت موجود است که می توانید با توجه به تمایل خود آن را علامت بزنید.

گفت و گوها
همانطور که از نام این گزینه مشخص است، این بخش مربوط به بخش بازتاب ها و دیدگاه ها می شود. می توانید با تنظیماتی که دارد برنامه ای را برای اجرای بخش دیدگاه ها مشخص نمایید. همچنین می توانید تصویر پیش فرضی را برای آواتار کاربران تعیین کنید.
حتما بخوانید قالب و افزونه های وردپرسی را بهتر بشناسیم

رسانه
بخش رسانه ها تنظیماتی را برای پرونده های چند رسانه ای و بارگذاری آن ها در بر دارد. همچنین شما می توانید در این قسمت اندازه هایی را برای تصاویر شاخص و سایر تصاویر تعیین کنید که از این پس همه تصاویر با همان اندازه نمایش داده شوند.

پیوندهای یکتا
می توان گفت از مهمترین قسمت های یک سایت وردپرسی بخش تنظیمات پیوندهای یکتای آن است. چنانچه این بخش به هم بریزد تمامی برگه ها و نوشته های شما با خطای ۴۰۴ رو به رو خواهند شد.

نکته!!! این بخش ارتباط مستقیمی با فایل htaccess. دارد و در صورتی که این فایل حذف شود تمامی تنظیمات بهم میریزد.
جمع بندی!
پس از نصب و راه اندازی وردپرس خود در وهله ی اول به سراغ بخش تنظیمات آن بروید و گزینه هایی که امروز معرفی کردیم را تنظیم کنید و سپس با خیال راحت شروع به فعالیت نمایید.
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 277 تاريخ : سه شنبه 29 دی 1394 ساعت: 17:28
قالب چند ستونه FluidaReviewed by مجتبی گودرزی on Jan 16Rating: قالب چند ستونه Fluidaدانلود قالب چند ستونهFluida - همیار وردپرس
قالب چند ستونه وردپرسی-Fluida
قالب چند ستونه Fluida , قالبی جدید و چند ستونه است .به دلیل آن که تمام قسمتهای گرافیکی با HTML5, CSS3 و فونت آیکن نوشته شده است سرعت لود این قالب قابل توجه و خوب است.در طراحی این قالب به SEO اهمیت زیادی داده شده است. در این قالب رایگان وردپرس بیش از ۱۰۰ گزینه برای شخصی سازی پیش بینی شده است که این سبب می شود تقریبا همه چیز قابلیت شخصی سازی را داشته باشد.

امکانات قالب چند ستونه Fluida
- واکنش گرا
- نصب بسیار آسان
- دارا بودن بیش از ۱۰۰ گزینه برای شخصی سازی
- بسیار سبک در زمان لود صفحات
- بهینه شده از نظر SEO
- هماهنگ با نسخه ۴٫۴٫۱ وردپرس
نکات نصب:
برای تنظیم فونت های این قالب به بخش سفارشی سازی >typography بروید و سپس فونت مورد علاقه خود را تنظیم کنید.سه فونت یکان ،کوفی و نسخ نیز در این قسمت قابل تنظیم می باشند.
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
حتما بخوانید قالب وبلاگی Quade
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
توجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید.
دانلود قالب چند ستونهfluida
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥

من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 322 تاريخ : يکشنبه 27 دی 1394 ساعت: 19:16
شخصی سازی فرم ورود به وردپرس با YITH Custom LoginReviewed by بهاره کوهستانی on Jan 17Rating: شخصی سازی فرم ورود به وردپرس با YITH Custom Loginشخصی سازی فرم ورود به وردپرس با YITH Custom Login در همیار وردپرس

ساخت فرم اختصاصی ورود به وردپرس
سلام دوستان؛
در وردپرس و یا هر سایت دیگری با وارد کردن آدرس پنل مدیریت با فرمی جهت ورود به سایت رو به رو خواهید شد که بسیار ساده است و معمولا از شما نام کاربری یا ایمیل و رمز عبور را می خواهد و در بعضی موارد نیز کد امنیتی که به صورت افزونه نصب کرده اید نیز شامل حال فرم ورود خواهد شد.
شما با کمک همین فرم ورودی است که می توانید مشخصات خود را به عنوان مدیر، ویرایشگر، نویسنده و یا کاربر وارد کرده و داخل شوید و سپس به فعالیت های مخصوص به خود بپردازید. در واقع می توان گفت تمامی وبسایت هایی که به صورت داینامیک طراحی می شوند چنین خاصیتی را دارند و در پشت چهره ی خود یک پنل پر از امکانات برای ساده کردن فعالیت های افراد را ایجاد خواهند.
در وردپرس نیز همانطور که می دانید پیشخوان وردپرس وجود دارد که شما تقریبا تمامی فعالیت های مربوط به افزونه ها، قالب سایت، تغییرات نوشتاری و… را می توانید انجام دهید. پس برای ورود به همچین پیشخوانی باید یک فرم برای ورود به آن ایجاد شود.
سیستم مدیریت محتوای وردپرس یک فرم ساده در اختیار شما قرار می دهید که مشخصات خود را در آن وارد کنید اما اگر تمایل دارید که این فرم را به صورت دلخواه شخصی سازی کنید می توانید با آموزش امروز ما همراه باشید…
حتما بخوانید نمایش فرم Login در قالب وردپرس
افزونه ی YITH Custom Login

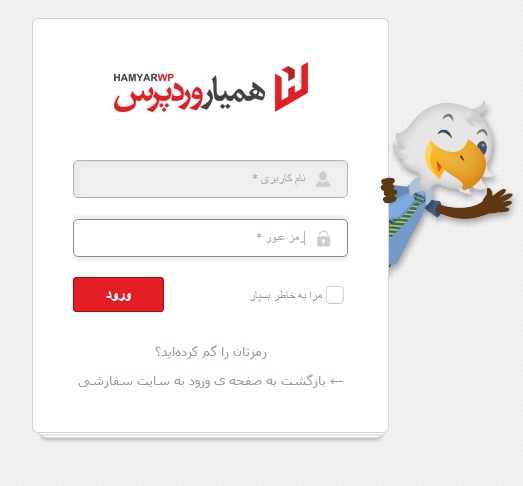
افزونه ای که امروز قرار است خدمت شما عزیزان معرفی و آموزش داده شود “YITH Custom Login” نام دارد. این افزونه با قالب زیبایی که دارد به ما امکان ایجاد یک فرم ورود زیبا را می دهد.
نکته!!! این افزونه توسط تیم همیار وردپرس فارسی سازی شده است و می توانید از همین جا آن را دریافت کنید.
افزونه را در مسیر افزونه ها نصب و فعال می کنیم. سپس گزینه ای با عنوان “صفحه ی ورود” در بخش نمایش در پنل ادمین وردپرس ایجاد می شود. با ورود به این بخش وارد تنظیمات افزونه می شویم.
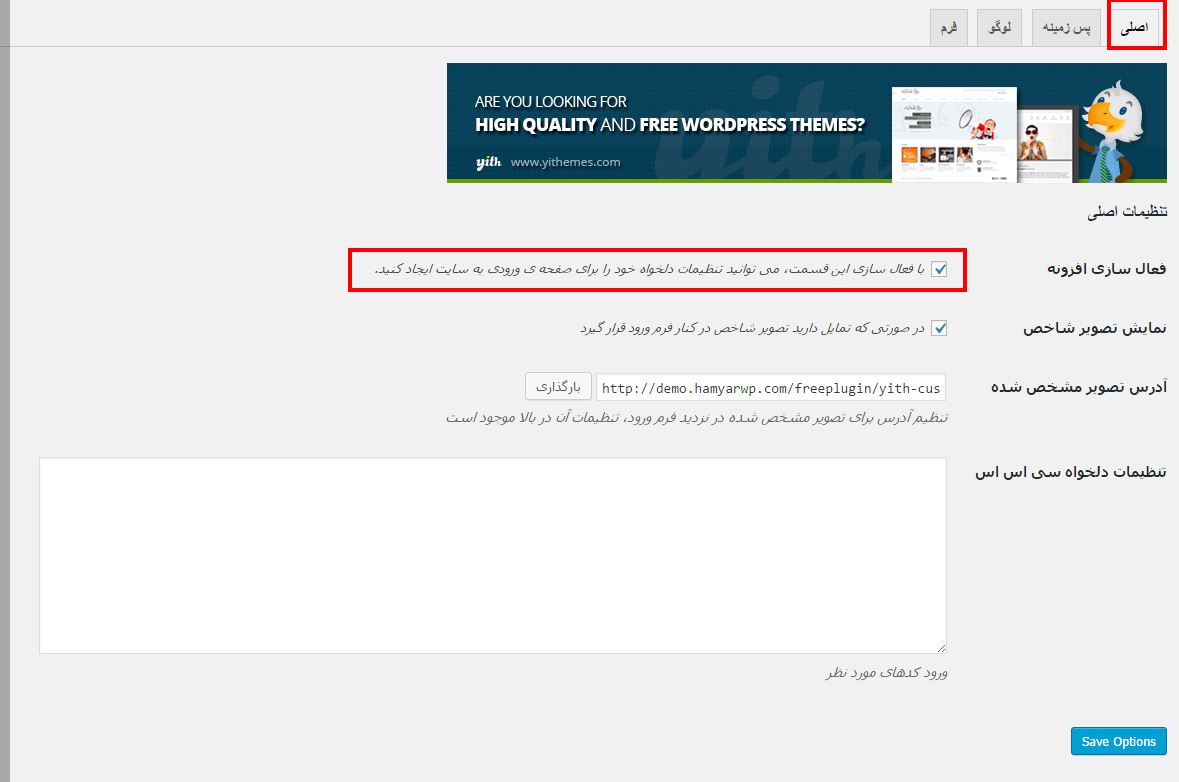
اصلی

فعال سازی افزونه: با علامت زدن این گزینه، افزونه ی مورد نظر را فعال می کنید تا حالت اجرایی پیدا کند.
نمایش تصویر شاخص: تصویری که در کنار فرم وجود دارد را می توانید با علامت زدن این گزینه ی فعال کنید و به آن اجازه ی نمایش دهید.
آدرس تصویر مشخص شده: تصویری که در حال حاضر در کنار فرم موجود است، مربوط به افزونه است. در صورتی که تمایل دارید تصویر دیگری را جایگزین کنید می توانید از این بخش آن را بارگذاری نمایید.
تنظیمات دلخواه سی اس اس: در صورتی که تمایل دارید تنظیمات دلخواه خود را وارد کنید می توانید به صورت کدهای سی اس اس آن را در این بخش قرار دهید.
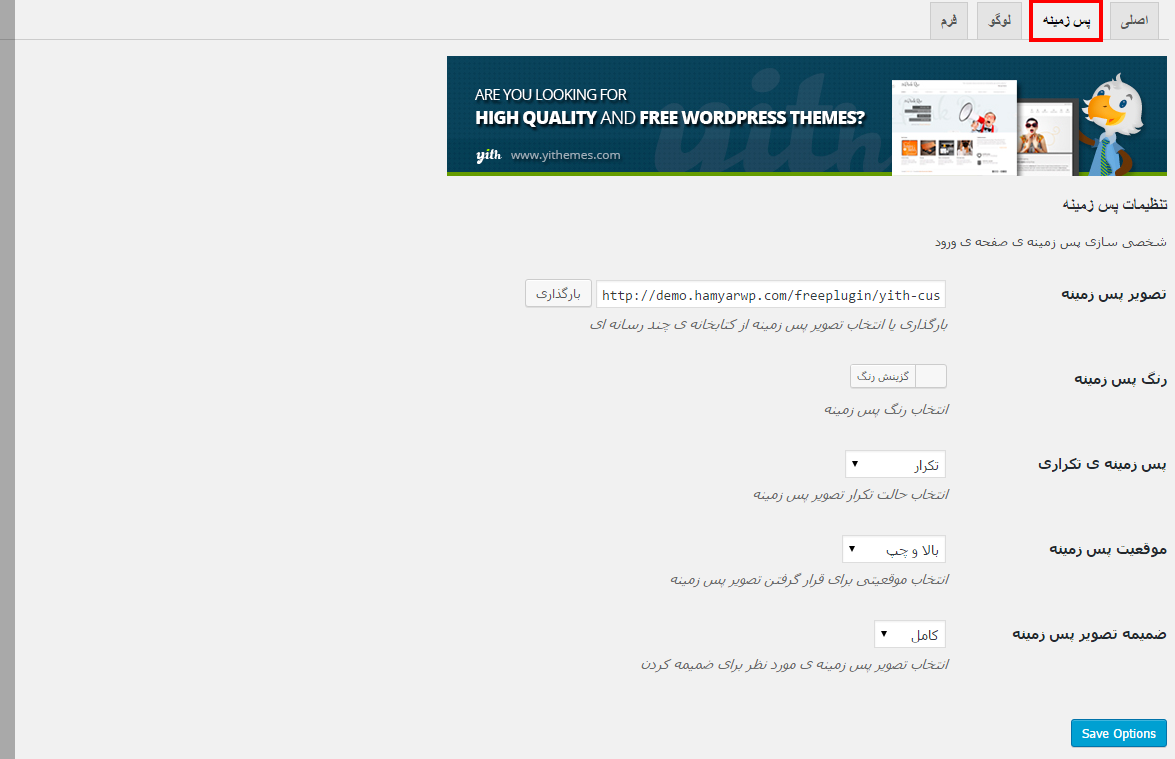
پس زمینه

تصویر پس زمینه: تصویر پس زمینه یک پترنی است که به صورت پیش فرض وارد شده است. اما اگر شما تمایل دارید به صورت تصویر دیگری یا پترن دیگری باشد می توانید در این بخش آن را بارگذاری نمایید.
رنگ پس زمینه: رنگ دلخواه خود را برای پس زمینه ی فرم می توانید انتخاب کنید.
پس زمینه ی تکراری: تصویری که برای پس زمینه انتخاب می کنید را می توانید در جهات مختلف تکرار نمایید.
موقعیت پس زمینه: محل قرار گیری تصویر پس زمینه را می توانید مشخص نمایید.
ضمیمه تصویر پس زمینه: حالت تصویر پس زمینه ضمیمه شده را می توانید مشخص کنید.
حتما بخوانید ۵ افزونه کاربردی برای عضویت و ورود به وردپرس
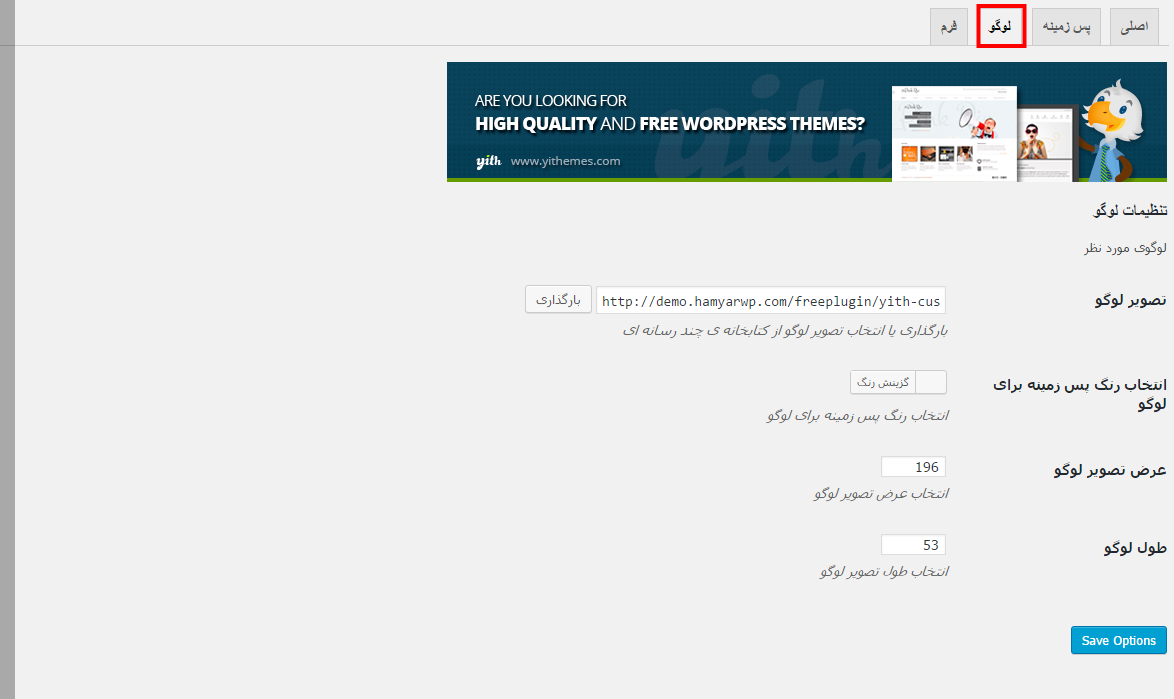
لوگو

تصویر لوگو: در این قسمت می توانید لوگوی مورد نظر خود را بارگذاری نمایید.
انتخاب رنگ پس زمینه برای لوگو: رنگی که مد نظر شماست را می توانید برای پس زمینه ی لوگو انتخاب کنید.
عرض تصویر لوگو: اندازه ی عرض تصویر لوگو
طول لوگو: اندازه ی طول تصویر لوگو
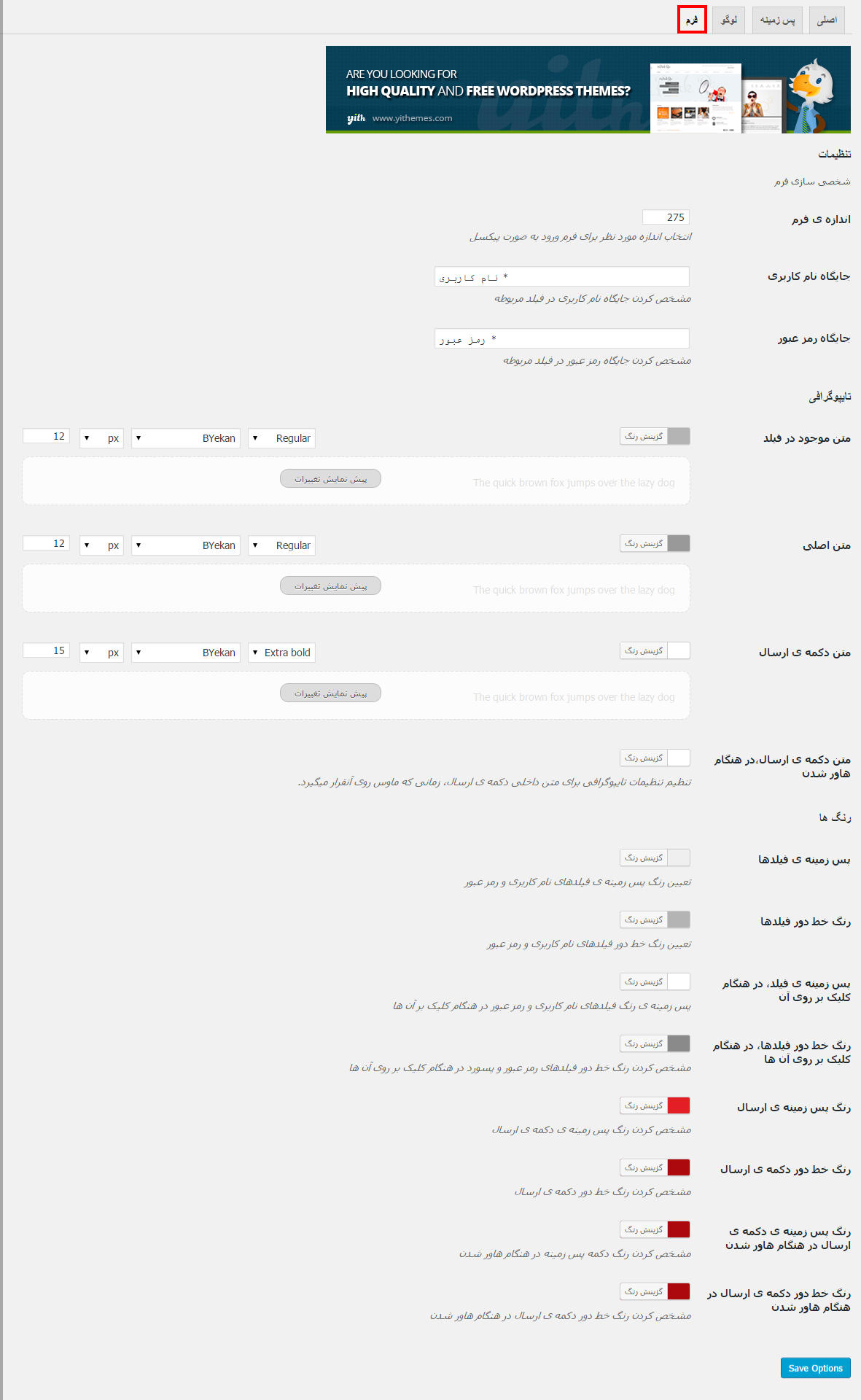
فرم

اندازه ی فرم: در اینجا می توانید اندازه ی جعبه ی فرم را مشخص کنید.
جایگاه نام کاربری: داخل فیلد این قسمت می توانید کلمه ی مورد نظر خود را وارد کنید.
جایگاه رمز عبور: داخل فیلد این قسمت می توانید کلمه ی مورد نظر خود را وارد کنید.
متن موجود در فیلد: رنگ، فونت و اندازه ی متن های موجود در داخل فیلدها را می توان در این بخش مشخص کرد.
متن اصلی: رنگ، فونت و اندازه ی متن اصلی را می توان در این بخش مشخص کرد.
متن دکمه ی ارسال: رنگ، فونت و اندازه ی متن دکمه ی ارسال را می توان از این بخش مشخص کرد.
متن دکمه ی ارسال،در هنگام هاور شدن: رنگ، فونت و اندازه ی دکمه ی ارسال در هنگام نگه داشتن ماوس بر روی آن.
پس زمینه ی فیلدها: رنگ پس زمینه ی فیلدها را می توانید از این قسمت تعیین کنید.
رنگ خط دور فیلدها: مشخص کردن رنگ بندی خطی که دور فیلدها کشیده شده است.
پس زمینه ی فیلد، در هنگام کلیک بر روی آن: مشخص کردن رنگ بندی پس زمینه ی فیلدها هنگامی که بر روی آن کلیک می شود.
رنگ خط دور فیلدها، در هنگام کلیک بر روی آن ها: رنگ بندی خطی که دور فیلدها موجود است در هنگام کلیک داخل فیلد.
رنگ پس زمینه ی ارسال: تعیین رنگ بک گراند دکمه ی ارسال
رنگ خط دور دکمه ی ارسال: رنگ بندی خطی که دور دکمه ی ارسال موجود است.
رنگ پس زمینه ی دکمه ی ارسال در هنگام هاور شدن: رنگ بک گراند دکمه ی ارسال زمانی که روی آن کلیک می شود.
رنگ خط دور دکمه ی ارسال در هنگام هاور شدن: رنگ خط دور دکمه ی ارسال زمانی که روی آن کلیک می شود.
حتما بخوانید طراحی فرم ورود اختصاصی با Login Page styler +آموزش ویدیویی
نکته!!! تمامی تنظیمات افزونه به صورت فارسی است اما جهت توضیح بیشتر در بالا گفته شد.
حال با ذخیره ی تمامی تغییرات می توانید آدرس صفحه ی ورود به پنل مدیریت وردپرس خود را بزنید تا فرم را مشاهده کنید:

جمع بندی!
در صورتی که تمایل دارید فرم ورود به پیشخوان مدیریت خود را شخصی سازی کنید و به فرم دیگری تبدیل کنید می توانید با کمک افزونه ای که امروز آموزش داده شد این کار را به راحتی انجام دهید و فرم زیبایی را بسازید.
دانلود افزونه ی فارسی YITH Custom Login
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 243 تاريخ : يکشنبه 27 دی 1394 ساعت: 19:16
قالب ووکامرسی Accesspress Store + آموزش ویدیوییReviewed by حسین رحیمی on Jan 17Rating: قالب ووکامرسی AccessPress Store + آموزش ویدیویی نصبدانلود قالب ووکامرسی AccessPress Store به همراه آموزش ویدیویی نصب | فارسی سازی در همیار وردپرس

افزودن آموزش ویدئویی – ۲۷ دی ۱۳۹۴
قالب ووکامرسی برای وردپرس – Accesspress Store
سلام دوستان؛
قالبهای شرکت AccessPress، همیشه جزء قالبهای محبوب در همیار وردپرس بودهاند. این بار یکی از زیباترین قالبهای فروشگاهی ووکامرس که محصول این شرکت میباشد را معرفی میکنیم. قالب ووکامرسی Accesspress Store، یکی از پرامکاناتترین قالبهای رایگان وردپرسی است. این قالب اصلا حال و هوای یک قالب رایگان را ندارد و از نظر امکانات و ظاهر میتواند با بسیاری از قالبهای حرفهای وردپرس رقابت کند.

امکانات قالب ووکامرسی Accesspress Store
- طراحی ویژه و متفاوت
- امکانات زیاد در صفحه اول
- پشتیبانی کامل از ووکامرس
- امکان قرار دادن تبلیغات در صفحه اول
- سایدبار اختصاصی برای ووکامرس
- طراحی اختصاصی ابزارکهای ووکامرس
نکات نصب
- همراه با نصب قالب، درخواست میشود که افزونههایی را نصب کنید. دقت کنید که حتما قبل از نصب افزونهها، افزونه ووکامرس فارسی را نصب و فعال کنید.
- یک برگه (مثلا با نام خانه) بسازید و قالب آن را Home page قرار دهید. سپس از تنظیمات > خواندن، این برگه را به عنوان صفحه اول انتخاب کنید.
- تمام تنظیمات این قالب در بخش سفارشیسازی قرار دارد.
- برای چینش صفحه اول از ابزارکها استفاده شده است. برای راحتی بیشتر از درونریزی ابزارکها استفاده کنید.
حتما بخوانید قالب وبلاگی Travel lite
آموزش ویدئویی نصب قالب
دانلود آموزش ویدئویی
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود قالب ووکامرسی Accesspress Store با فونت یکان
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥فعلا شب و روزم شده وردپرس
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 278 تاريخ : يکشنبه 27 دی 1394 ساعت: 19:16
نمایش درختی موضوعات در وردپرس با jQuery Categories ListReviewed by علی حاجی محمدی on Jan 15Rating: نمایش درختی موضوعات در وردپرس با jQuery Categories Listنمایش درختی موضوعات در وردپرس با jQuery Categories List در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۰/۲۵
نمایش دسته ها به صورت درختی در وردپرس
سلام دوستان؛
همه ی ما در هنگام ساخت یک سایت، تفکرات زیادی در مورد موضوعات و دسته بندی های آن داریم و می خواهیم آن را اجرا کنیم و به نوعی این دسته بندی ها را چه در فهرست سایت و چه در نوع انتخاب مطالب خود به کاربر نمایش می دهیم تا متوجه باشد که وبسایت از چه روند و موضوعی پیروی می کند و از چه مواردی برای جستجو و خواسته ی کاربر خارج است.
در وردپرس نیز با کمک دسته ها می توانیم دسته بندی درستی از موضوعات خود داشته باشیم تا هر زمان مطلبی ایجاد کردیم دسته ی مورد نظر آن را مشخص کنیم تا هم کاربر متوجه باشد چه مسیری را طی می کند و هدفش را راحت تر دنبال کند و هم خودمان در هنگام نوشتن مطلب بدانیم که باید دقیقا در مورد چه موضوعی و مرتبط با چه دسته ای مطلب خود را ایجاد کنیم.
در واقع می توان گفت دسته بندی کردن موضوعات اولین گام و بهترین قدم در اجرای مسیر بهینه سازی و نظم دادن به یک سایت است.
حتما بخوانید نمایش مطالب دسته خاص در ابزارکها و پستها
مطلب امروز ما که مدت ها پیش آن را نوشته بودیم بروز رسانی افزونه ای است که به ما این امکان را می دهد تا دسته بندی های خود را در قسمتی از سایت با یک حالت درختی و یا آکاردئونی به کاربران نشان دهیم و کار آن ها را برای یافتن بسیار ساده کنیم. اگر موافق باشید به سراغ معرفی افزونه و آموزش کار با آن می رویم.
افزونه ی jQuery Categories List

افزونه ای که مورد نظر ماست jQuery Categories List نام دارد که با ورود به بخش ابزارک ها می تواند فهرستی از دسته بندی ها را در قسمتی از سایت و معمولا در سایدبار قالب ها به نمایش بگذارد.
توجه!!! این افزونه را به صورت فارسی شده می توانید از همین جا دانلود کنید.
افزونه را در وردپرس نصب و فعال می کنیم. پس از فعال سازی احتیاجی به هیچ گونه تنظیمی نداریم و یک راست به سراغ بخش نمایش>> ابزارک ها می رویم تا دسته های خود را به صورت جی کوئری نمایش دهیم.

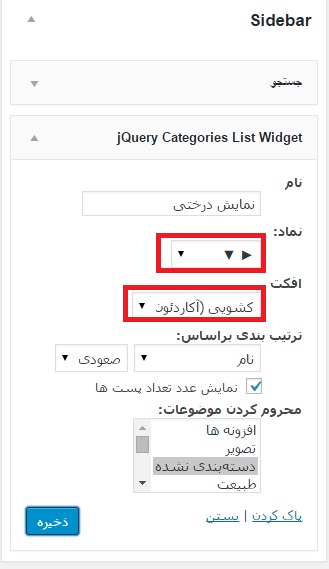
نام : نام مورد نظر را برای این بخش انتخاب کنید و وارد نمایید.
نماد: می خواهید با چه نماد و سمبلی نمایش داده شود. چند مدل نماد در این کشو موجود است که می توانید انتخاب کنید. این نماد ها در مقابل نوشته ی دسته ها قرار می گیرند و آن ها را به صورت کشویی باز و بسته می کنند.
افکت: حالتی که می خواهید دسته ها باز شوند و زیر دسته های خود را نمایش دهند را معلوم کنید.
ترتیب بندی براساس: نوع ترتیب نمایش دسته ها را مشخص کنید.
محروم کردن موضوعات: اگر می خواهید موضوع و یا دسته ای در لیست قرار نگیرد می توانید از این قسمت آن را انتخاب کنید تا نمایش داده نشود.
حتما بخوانید اضافه کردن دسته بندی به نوشتن فوری
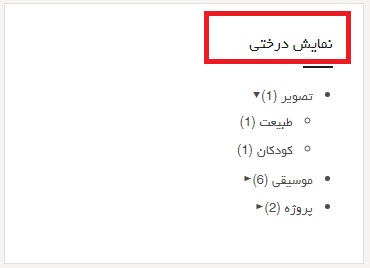
سپس تنظیمات را ذخیره کنید و ساید بار سایت را مشاهده کنید…

همچنین اگر می خواهید دسته بندی ها و موضوعات مرتبط به هر نوشته را در نوشته نمایش دهید می توانید از شورت کد زیر استفاده نمایید:
[jQueryCategoriesList]
جمع بندی!
برای اینکه کاربران دسترسی بهتری به موضوعات یا همان دسته بندی های وبسایت ما داشته باشند بهتر است جایگاهی را در سایت به همین دسته ها اختصاص دهیم و آن ها را به شکلی ساده و زیبا نمایش دهیم. امروز افزونه ای را خدمت شما معرفی کردیم که خاصیت جی کوئری دارد و می تواند دسته بندی ها را نمایش دهد.
پیشنهاد ما برای سایت های خبری که دارای دسته بندی های متعددی هستند، استفاده از این افزونه ی کاربردی است.
دانلود افزونه jQuery Categories List
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥


تنها تخصصم "وردپرس" هست !
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 375 تاريخ : شنبه 26 دی 1394 ساعت: 0:04
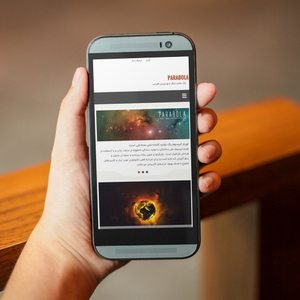
قالب وبلاگی ParabolaReviewed by مجتبی گودرزی on Jan 14Rating: قالب وبلاگی Parabolaدانلود قالب وبلاگی Parabola - همیار وردپرس

قالب وبلاگی وردپرس – Parabola
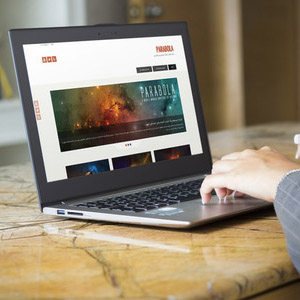
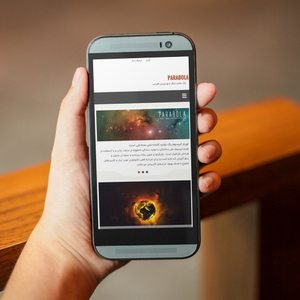
قالب وبلاگی Parabola ، قالبی سبک و زیبا برای وبسایتهای شخصی است.این قالب برای افرادی طراحی شده که تجربه کمی در دنیای وردپرس دارند و به دنبال قالبی هستند که در عین داشتن امکانات زیاد، ساده نیز باشد. تقریبا همه چیز در این قالب وردپرسی رایگان قابلیت ویرایش را داراست.از امکانات خوب این قالب می توان به دارا بودن تنظیمات صفحه نمایش و اسلایدر جذاب اشاره کرد.

امکانات قالب وبلاگی-Parabola
- واکنش گرا
- نصب بسیار آسان
- کاربری بسیار ساده
- بسیار سبک
- وجود قالبیت ویرایش چیدمان و خصوصیات صفحات سایت با استفاده از افزونه
- دارا بودن صفحه نمایش(Peresentation page) برای داشتن صفحه اصلی زیبا
- دارا بودن یک اسلایدر جذاب که دارای قسمت تنظیمات بسیار کارا و کاملی است.
نکات نصب:
- برای استفاده از امکانات این سایت برای طراحی چیدمان سایتتان شما باید افزونه Cryout Serious Theme Settings را نصب کنید.البته نگران نباشید خود قالب پس از نصب ،در پیشخوان وردپرس نیاز به نصب این افزونه و چگونگی نصب را به شما اعلام می کند .
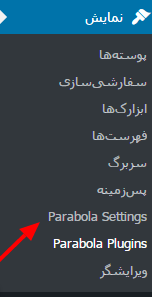
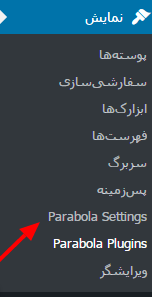
- برای داشتن صفحه اول، مثل دموی ما شما باید به بخش تنطیمات این قالب بروید.برای رفتن به صفحه تنظیمات این قالب به بخش نمایش>parabola setting بروید.سپس به بخش صفحه نمایش بروید و صفحه نمایش را فعال کنید. در ادامه تنظیمات مورد علاقهتان را برای نمایش در صفحه نمایش قالب تنظیم کنید.
حتما بخوانید قالب شرکتی Rocked + آموزش ویدیویی

درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود قالب وبلاگی Parabola
قالب وبلاگی Parabola با فونت یکان
قالب وبلاگی Parabolaبا فونت عربیک کوفی (فونت استاندارد گوگل)
قالب وبلاگی Parabolaبا فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥

من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 414 تاريخ : جمعه 25 دی 1394 ساعت: 1:45
شاید طراح وب باشید شاید هم چیزی از طراحی وب ندانید …
شاید هم برای پیاده سازی برخی پروژه ها زمان برای طراحی اختصاصی ندارید …
شاید هم میخواهید تجارت پررنگی را در دنیای وردپرس آغاز کنید …
در هر صورت برای شما یک کارگاه جذاب و خلاقانه ای دیگر داریم !!
داستان این آموزش
یکی از راه کارهای حرفه ای و سریع برای راه اندازی یک سایت قوی با وردپرس ولی با کمترین زمان استفاده از قالب های آماده وردپرس است که این روزها قسمت عمده ای از دنیای وردپرسی ها را به خود مشغول کرده است .
این قالب ها از طرف کمپانی های بزرگ جهان از قبیل Themeforest , ElegantThemes , YooThemes , WooThemes , TemplateMonster عرضه میگردد که حرفه ای ، زیبا و استاندارد بودن آن ها آنقدر پررنگ است که همه را به استفاده از آن وادار میکند. اما تنها مشکلی که داریم در استفاده از این تم های انگلیسی برای فارسی زبانان است .
بعد از گذراندن این آموزش
دیگر شما به راحتی میتوانید که هر پوسته خارجی را نصب و راه اندازی و کاملا راستچین و فارسی سازی کنید و محدودیتی در انتخاب پوسته ندارید و وارد دنیای حرفه ای پوسته های تجاری می شوید…
این دوره برای چه کسانی مناسب است
– پیش نیاز این دوره آشنایی با CSS و HTML میباشد ( دانش آموختگان طراحی وب از طریق دوره ها و یا پکیج های همیار وردپرس میتوانند به راحتی در این دوره شرکت نمایند )
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 279 تاريخ : جمعه 25 دی 1394 ساعت: 1:45
ارسال خبرنامه وردپرسی در تلگرام با ChannellerReviewed by بهاره کوهستانی on Jan 14Rating: ارسال خبرنامه وردپرسی در تلگرام با Channellerارسال خبرنامه وردپرسی در تلگرام با Channeller در همیار وردپرس

ارسال خبرنامه در تلگرام
سلام دوستان؛
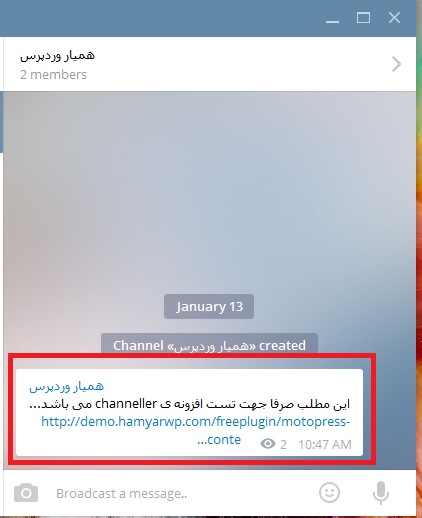
این روزها بازار کار با نرم افزار تلگرام بسیار داغ است تا جایی که افراد دست به تجارت های الکترونیکی با آن زده اند! یا مطالبی را که در سایت خود می نویسند در کانال مخصوص به خود به اشتراک می گذارند تا کاربران آن ها از تمامی مطالب به صورت لحظه ای با خبر شوند.
با این تفاسیر توسعه دهندگان افزونه های وردپرسی به فکر ساخت افزونه هایی برای تلگرام و سازگار و مرتبط با وردپرس افتادند و نمونه هایی را در این حوزه ساختند که ما نیز آن ها را معرفی کرده ایم.
یکی از مهم ترین فعالیت هایی که ما برای سایت خود انجام می دهیم ارسال خبرنامه به کاربران می باشد. حال تصور کنید به جای استفاده از افزونه های خبرنامه یا سایت هایی که برای این کار طراحی شده اند از تلگرام برای این کار استفاده شود چقدر راحت تر و بهتر می توان اطلاع رسانی کرد!
اگر در خاطر داشته باشید چندی پیش یکی از افزونه هایی که قادر به ارسال خبرنامه در تلگرام بود را خدمت شما عزیزان معرفی کردیم. امروز نیز با افزونه ی دیگری با عنوان “chaneller” که توسط وبسیما طراحی شده را معرفی میکنیم. این افزونه نیز می تواند رابطی بین وردپرس و تلگرام شود و خبرنامه ها را ارسال نماید اما فرقی که دارد این است که نه تنها خبرنامه یا نوشته های شما را در گروه تلگرام ارسال می کند بلکه می تواند در کانال تلگرام نیز ارسال کند!
فکر می کنم دوست داشته باشید که کار با این افزونه را بیاموزید. پس با ما همراه باشید…
حتما بخوانید خبرنامه عالی و متفاوت وردپرس
افزونه ی Channeller – Telegram Channel Administrator

این افزونه نیز با کمک ربات تلگرام ارتباط بین وردپرس و تلگرام را ایجاد می کند و به شما اجازه می دهد خبرنامه های خود را ارسال کنید. علاوه بر این شما می توانید مطالب سایت خود را دیگر به صورت اتوماتیک در کانال تلگرام ارسال کنید و نیاز به ارسال دستی نیست! اگر موافق هستید به سراغ نصب و راه اندازی افزونه می رویم…
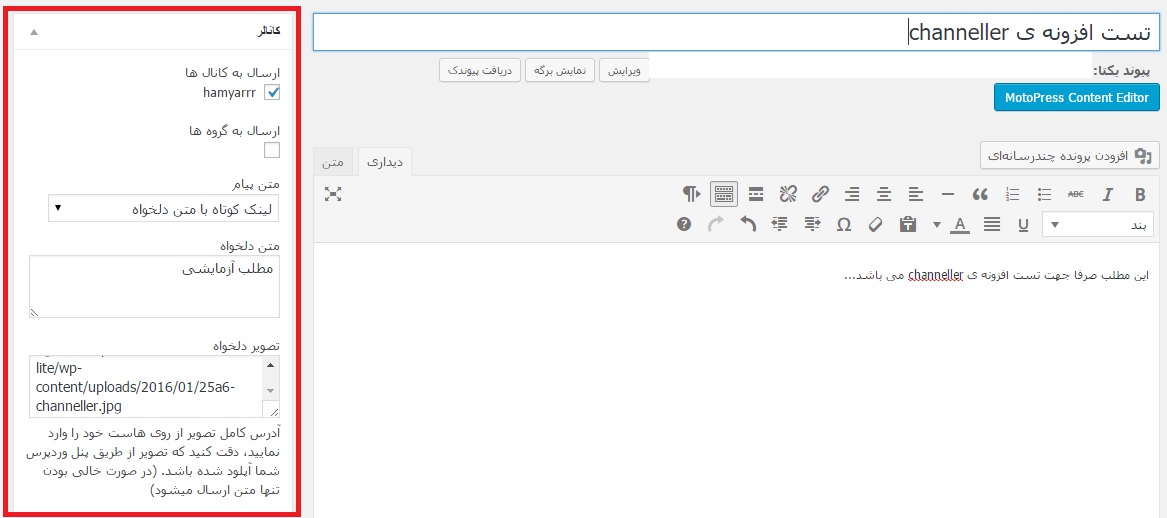
افزونه channeller را در پنل وردپرس و در مسیر افزونه ها نصب و فعال می کنیم. پس از فعال سازی افزونه می توانید در سمت راست پنل مدیریت گزینه ی “کانالر” را مشاهده کنید. با ورود به این بخش می توانید تنظیماتی را انجام دهید.
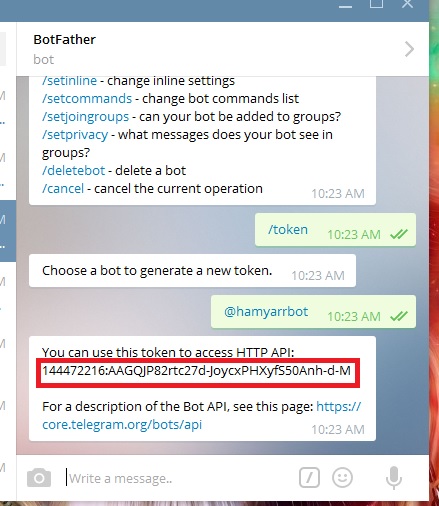
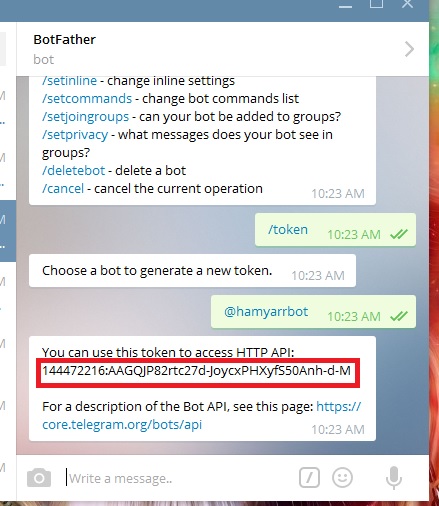
همانطور که در مطالب پیشین پیرامون تلگرام صحبت شد برای گرفتن Token ربات تلگرام باید اول ربات را بسازید. نحوه ی ساخت ربات تلگرام نیز قبلا به طور کامل توضیح داده شده است. و همانطور که می دانید در گام اول باید از تلگرام پدر (botfather@) استفاده کنیم.
پس از دریافت token ربات تلگرام به سراغ تنظیمات افزونه می رویم…
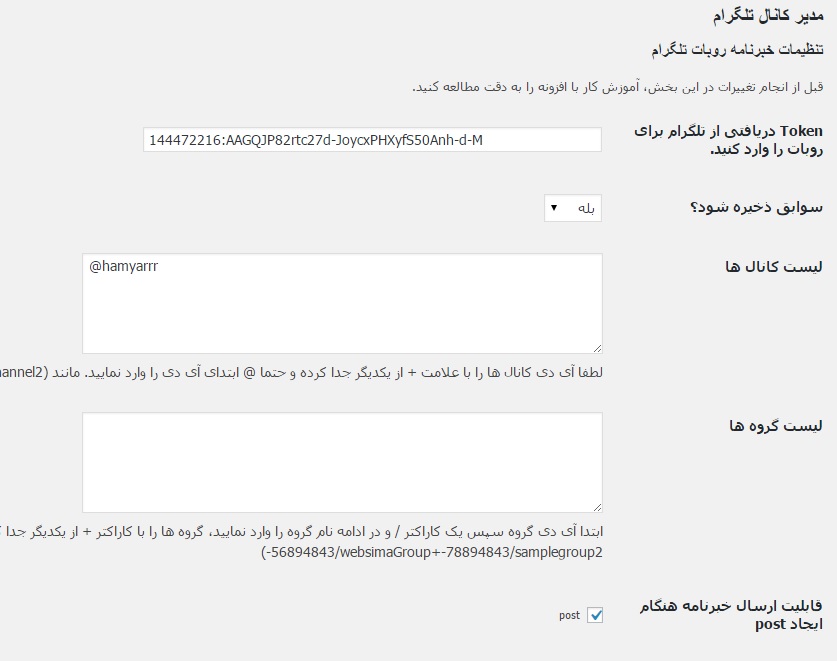
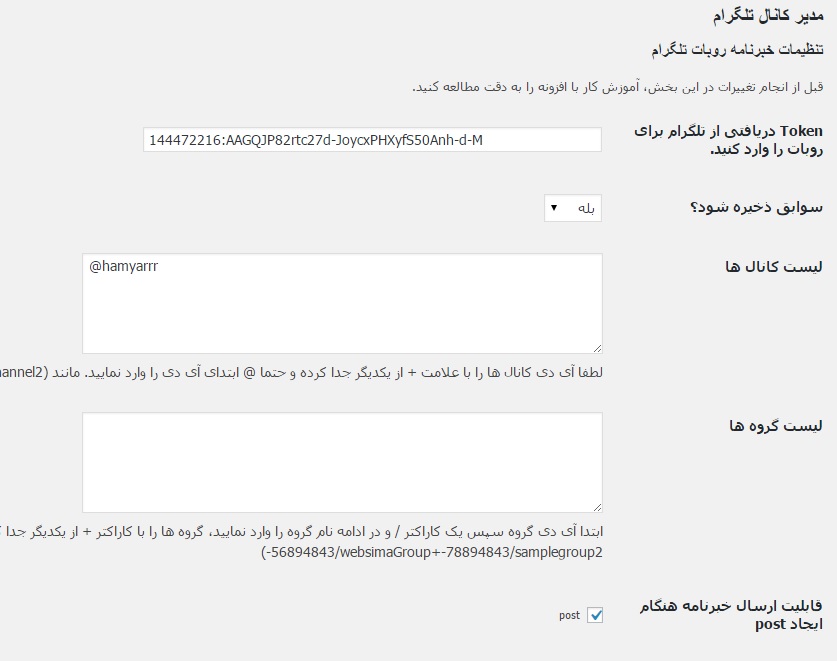
مدیر کانال تلگرام

Token دریافتی از تلگرام برای روبات را وارد کنید: در اینجا شما باید Token که طبق آموزش پس از ساخت ربات دریافت کرده اید را وارد کنید.
حتما بخوانید ارسال ایمیل در قالب های زیبا با Email Templates

سوابق ذخیره شود؟: اگر می خواهید تمامی فعالیت های شما با این افزونه ذخیره شود یا نشود از این فهرست کشویی گزینه ی بله یا خیر را انتخاب کنید.
لیست کانال ها: آی دی کانال هایی که می خواهید در برنامه ی ارسال خبرنامه و مطلب قرار بگیرند را وارد کنید.(حواستان باشد که ربات شما باید مدیر کانال قرار گیرد.)
توجه!!! شناسه یا آی دی کانال خود را با علامت @ وارد کنید. به عنوان مثال HAMYARWP@
لیست گروه ها: در اینجا می توانید لیست و آی دی تمامی گروه هایی که می خواهید مطالب در آن ها منتشر شوند را وارد کنید.
قابلیت ارسال خبرنامه هنگام ایجاد post: فعال کردن ارسال خبرنامه برای بخش پست ها و نوشته ها
قابلیت ارسال خبرنامه هنگام ایجاد page: فعال کردن قابلیت ارسال خبرنامه برای بخش برگه ها
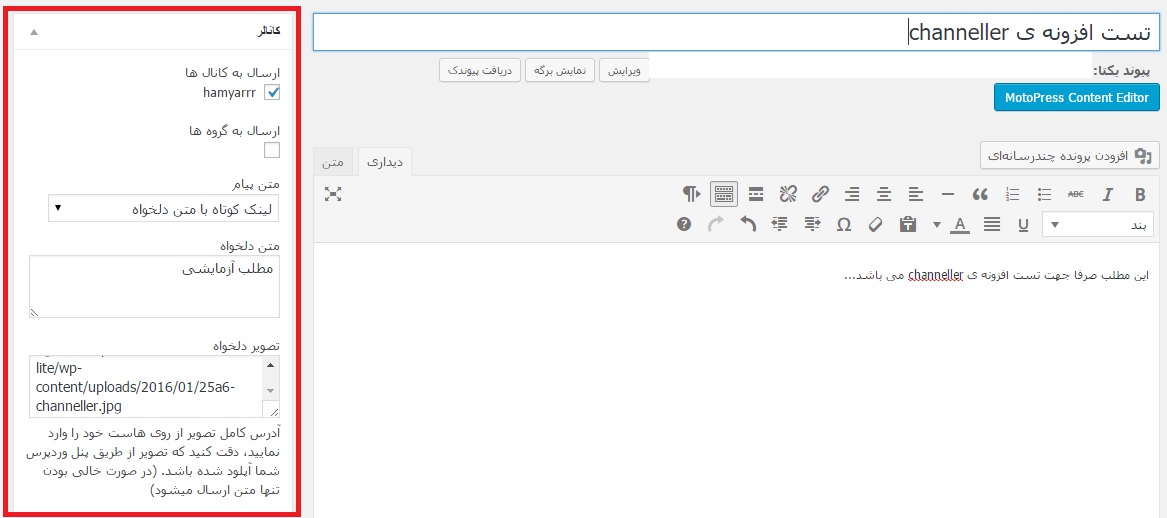
سپس تنظیمات خود را ذخیره کنید. حال می توانید به بخش نوشته ها یا برگه های خود مراجعه کنید.

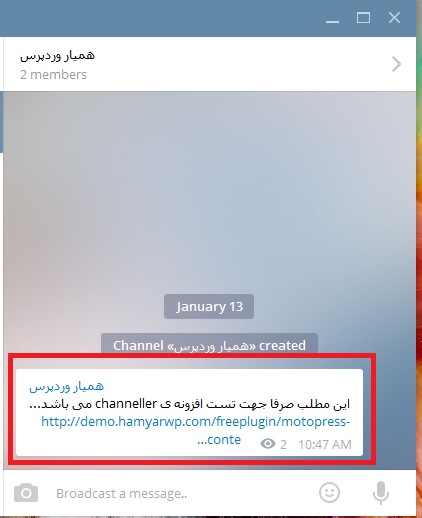
پس از وارد کردن نوشته های خود می توانیم بر روی گزینه ی انتشار کلیک کنیم تا هم مطلب ما در سایت منتشر شود و هم در گروه و کانال تلگرام.

تذکر!!! دوستانی که هنوز نمی دانند باید چگونه ربات تلگرام را ایجاد کنند و یا کانال را چطور بسازند پیشنهاد میکنم مطالب اتصال وردپرس به تلگرام و ارسال خبرنامه با تلگرام را مطالعه کنند.
حتما بخوانید دانلود به ازای عضویت در خبرنامه
جمع بندی!
وقتی می بینیم که امروز می توانیم با یک نرم افزار تلگرام که برای چت کردن با دوستان خود استفاده می کنیم، کارهای دیگری نیز انجام دهیم مشتاق می شویم تا در مورد آن ها بیشتر بدانیم. در حال حاضر با نرم افزار تلگرام می توانید خبرنامه ها و مطالب سایت خود را در کانال ها و گروه ها ارسال کنید و دیگر به صورت دستی کاری انجام ندهید.
دانلود افزونه Channeller
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 260 تاريخ : جمعه 25 دی 1394 ساعت: 1:45
قالب وبلاگی ParabolaReviewed by مجتبی گودرزی on Jan 14Rating: قالب وبلاگی Parabolaدانلود قالب وبلاگی Parabola - همیار وردپرس

قالب وبلاگی وردپرس – Parabola
قالب وبلاگی Parabola ، قالبی سبک و زیبا برای وبسایتهای شخصی است.این قالب برای افرادی طراحی شده که تجربه کمی در دنیای وردپرس دارند و به دنبال قالبی هستند که در عین داشتن امکانات زیاد، ساده نیز باشد. تقریبا همه چیز در این قالب وردپرسی رایگان قابلیت ویرایش را داراست.از امکانات خوب این قالب می توان به دارا بودن تنظیمات صفحه نمایش و اسلایدر جذاب اشاره کرد.

امکانات قالب وبلاگی-Parabola
- واکنش گرا
- نصب بسیار آسان
- کاربری بسیار ساده
- بسیار سبک
- وجود قالبیت ویرایش چیدمان و خصوصیات صفحات سایت با استفاده از افزونه
- دارا بودن صفحه نمایش(Peresentation page) برای داشتن صفحه اصلی زیبا
- دارا بودن یک اسلایدر جذاب که دارای قسمت تنظیمات بسیار کارا و کاملی است.
نکات نصب:
- برای استفاده از امکانات این سایت برای طراحی چیدمان سایتتان شما باید افزونه Cryout Serious Theme Settings را نصب کنید.البته نگران نباشید خود قالب پس از نصب ،در پیشخوان وردپرس نیاز به نصب این افزونه و چگونگی نصب را به شما اعلام می کند .
- برای داشتن صفحه اول، مثل دموی ما شما باید به بخش تنطیمات این قالب بروید.برای رفتن به صفحه تنظیمات این قالب به بخش نمایش>parabola setting بروید.سپس به بخش صفحه نمایش بروید و صفحه نمایش را فعال کنید. در ادامه تنظیمات مورد علاقهتان را برای نمایش در صفحه نمایش قالب تنظیم کنید.
حتما بخوانید قالب شرکتی Accesspress Lite

درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود قالب وبلاگی Parabola
قالب وبلاگی Parabola با فونت یکان
قالب وبلاگی Parabolaبا فونت عربیک کوفی (فونت استاندارد گوگل)
قالب وبلاگی Parabolaبا فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥

من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 242 تاريخ : پنجشنبه 24 دی 1394 ساعت: 19:33
شاید طراح وب باشید شاید هم چیزی از طراحی وب ندانید …
شاید هم برای پیاده سازی برخی پروژه ها زمان برای طراحی اختصاصی ندارید …
شاید هم میخواهید تجارت پررنگی را در دنیای وردپرس آغاز کنید …
در هر صورت برای شما یک کارگاه جذاب و خلاقانه ای دیگر داریم !!
داستان این آموزش
یکی از راه کارهای حرفه ای و سریع برای راه اندازی یک سایت قوی با وردپرس ولی با کمترین زمان استفاده از قالب های آماده وردپرس است که این روزها قسمت عمده ای از دنیای وردپرسی ها را به خود مشغول کرده است .
این قالب ها از طرف کمپانی های بزرگ جهان از قبیل Themeforest , ElegantThemes , YooThemes , WooThemes , TemplateMonster عرضه میگردد که حرفه ای ، زیبا و استاندارد بودن آن ها آنقدر پررنگ است که همه را به استفاده از آن وادار میکند. اما تنها مشکلی که داریم در استفاده از این تم های انگلیسی برای فارسی زبانان است .
بعد از گذراندن این آموزش
دیگر شما به راحتی میتوانید که هر پوسته خارجی را نصب و راه اندازی و کاملا راستچین و فارسی سازی کنید و محدودیتی در انتخاب پوسته ندارید و وارد دنیای حرفه ای پوسته های تجاری می شوید…
این دوره برای چه کسانی مناسب است
– پیش نیاز این دوره آشنایی با CSS و HTML میباشد ( دانش آموختگان طراحی وب از طریق دوره ها و یا پکیج های همیار وردپرس میتوانند به راحتی در این دوره شرکت نمایند )
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 259 تاريخ : پنجشنبه 24 دی 1394 ساعت: 19:33
ارسال خبرنامه وردپرسی در تلگرام با ChannellerReviewed by بهاره کوهستانی on Jan 14Rating: ارسال خبرنامه وردپرسی در تلگرام با Channellerارسال خبرنامه وردپرسی در تلگرام با Channeller در همیار وردپرس

ارسال خبرنامه در تلگرام
سلام دوستان؛
این روزها بازار کار با نرم افزار تلگرام بسیار داغ است تا جایی که افراد دست به تجارت های الکترونیکی با آن زده اند! یا مطالبی را که در سایت خود می نویسند در کانال مخصوص به خود به اشتراک می گذارند تا کاربران آن ها از تمامی مطالب به صورت لحظه ای با خبر شوند.
با این تفاسیر توسعه دهندگان افزونه های وردپرسی به فکر ساخت افزونه هایی برای تلگرام و سازگار و مرتبط با وردپرس افتادند و نمونه هایی را در این حوزه ساختند که ما نیز آن ها را معرفی کرده ایم.
یکی از مهم ترین فعالیت هایی که ما برای سایت خود انجام می دهیم ارسال خبرنامه به کاربران می باشد. حال تصور کنید به جای استفاده از افزونه های خبرنامه یا سایت هایی که برای این کار طراحی شده اند از تلگرام برای این کار استفاده شود چقدر راحت تر و بهتر می توان اطلاع رسانی کرد!
اگر در خاطر داشته باشید چندی پیش یکی از افزونه هایی که قادر به ارسال خبرنامه در تلگرام بود را خدمت شما عزیزان معرفی کردیم. امروز نیز با افزونه ی دیگری با عنوان “chaneller” که توسط وبسیما طراحی شده را معرفی میکنیم. این افزونه نیز می تواند رابطی بین وردپرس و تلگرام شود و خبرنامه ها را ارسال نماید اما فرقی که دارد این است که نه تنها خبرنامه یا نوشته های شما را در گروه تلگرام ارسال می کند بلکه می تواند در کانال تلگرام نیز ارسال کند!
فکر می کنم دوست داشته باشید که کار با این افزونه را بیاموزید. پس با ما همراه باشید…
حتما بخوانید کانال رسمی همیار وردپرس در تلگرام راهانداری شد
افزونه ی Channeller – Telegram Channel Administrator

این افزونه نیز با کمک ربات تلگرام ارتباط بین وردپرس و تلگرام را ایجاد می کند و به شما اجازه می دهد خبرنامه های خود را ارسال کنید. علاوه بر این شما می توانید مطالب سایت خود را دیگر به صورت اتوماتیک در کانال تلگرام ارسال کنید و نیاز به ارسال دستی نیست! اگر موافق هستید به سراغ نصب و راه اندازی افزونه می رویم…
افزونه channeller را در پنل وردپرس و در مسیر افزونه ها نصب و فعال می کنیم. پس از فعال سازی افزونه می توانید در سمت راست پنل مدیریت گزینه ی “کانالر” را مشاهده کنید. با ورود به این بخش می توانید تنظیماتی را انجام دهید.
همانطور که در مطالب پیشین پیرامون تلگرام صحبت شد برای گرفتن Token ربات تلگرام باید اول ربات را بسازید. نحوه ی ساخت ربات تلگرام نیز قبلا به طور کامل توضیح داده شده است. و همانطور که می دانید در گام اول باید از تلگرام پدر (botfather@) استفاده کنیم.
پس از دریافت token ربات تلگرام به سراغ تنظیمات افزونه می رویم…
مدیر کانال تلگرام

Token دریافتی از تلگرام برای روبات را وارد کنید: در اینجا شما باید Token که طبق آموزش پس از ساخت ربات دریافت کرده اید را وارد کنید.
حتما بخوانید ارسال خبرنامه با MailChimp for WordPress

سوابق ذخیره شود؟: اگر می خواهید تمامی فعالیت های شما با این افزونه ذخیره شود یا نشود از این فهرست کشویی گزینه ی بله یا خیر را انتخاب کنید.
لیست کانال ها: آی دی کانال هایی که می خواهید در برنامه ی ارسال خبرنامه و مطلب قرار بگیرند را وارد کنید.(حواستان باشد که ربات شما باید مدیر کانال قرار گیرد.)
توجه!!! شناسه یا آی دی کانال خود را با علامت @ وارد کنید. به عنوان مثال HAMYARWP@
لیست گروه ها: در اینجا می توانید لیست و آی دی تمامی گروه هایی که می خواهید مطالب در آن ها منتشر شوند را وارد کنید.
قابلیت ارسال خبرنامه هنگام ایجاد post: فعال کردن ارسال خبرنامه برای بخش پست ها و نوشته ها
قابلیت ارسال خبرنامه هنگام ایجاد page: فعال کردن قابلیت ارسال خبرنامه برای بخش برگه ها
سپس تنظیمات خود را ذخیره کنید. حال می توانید به بخش نوشته ها یا برگه های خود مراجعه کنید.

پس از وارد کردن نوشته های خود می توانیم بر روی گزینه ی انتشار کلیک کنیم تا هم مطلب ما در سایت منتشر شود و هم در گروه و کانال تلگرام.

تذکر!!! دوستانی که هنوز نمی دانند باید چگونه ربات تلگرام را ایجاد کنند و یا کانال را چطور بسازند پیشنهاد میکنم مطالب اتصال وردپرس به تلگرام و ارسال خبرنامه با تلگرام را مطالعه کنند.
حتما بخوانید اتصال وردپرس به تلگرام با Telegram for WP
جمع بندی!
وقتی می بینیم که امروز می توانیم با یک نرم افزار تلگرام که برای چت کردن با دوستان خود استفاده می کنیم، کارهای دیگری نیز انجام دهیم مشتاق می شویم تا در مورد آن ها بیشتر بدانیم. در حال حاضر با نرم افزار تلگرام می توانید خبرنامه ها و مطالب سایت خود را در کانال ها و گروه ها ارسال کنید و دیگر به صورت دستی کاری انجام ندهید.
دانلود افزونه Channeller
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 225 تاريخ : پنجشنبه 24 دی 1394 ساعت: 19:33
قالب وبلاگی ParabolaReviewed by مجتبی گودرزی on Jan 14Rating: قالب وبلاگی Parabolaدانلود قالب وبلاگی Parabola - همیار وردپرس

قالب وبلاگی وردپرس – Parabola
قالب وبلاگی Parabola ، قالبی سبک و زیبا برای وبسایتهای شخصی است.این قالب برای افرادی طراحی شده که تجربه کمی در دنیای وردپرس دارند و به دنبال قالبی هستند که در عین داشتن امکانات زیاد، ساده نیز باشد. تقریبا همه چیز در این قالب وردپرسی رایگان قابلیت ویرایش را داراست.از امکانات خوب این قالب می توان به دارا بودن تنظیمات صفحه نمایش و اسلایدر جذاب اشاره کرد.

امکانات قالب وبلاگی-Parabola
- واکنش گرا
- نصب بسیار آسان
- کاربری بسیار ساده
- بسیار سبک
- وجود قالبیت ویرایش چیدمان و خصوصیات صفحات سایت با استفاده از افزونه
- دارا بودن صفحه نمایش(Peresentation page) برای داشتن صفحه اصلی زیبا
- دارا بودن یک اسلایدر جذاب که دارای قسمت تنظیمات بسیار کارا و کاملی است.
نکات نصب:
- برای استفاده از امکانات این سایت برای طراحی چیدمان سایتتان شما باید افزونه Cryout Serious Theme Settings را نصب کنید.البته نگران نباشید خود قالب پس از نصب ،در پیشخوان وردپرس نیاز به نصب این افزونه و چگونگی نصب را به شما اعلام می کند .
- برای داشتن صفحه اول، مثل دموی ما شما باید به بخش تنطیمات این قالب بروید.برای رفتن به صفحه تنظیمات این قالب به بخش نمایش>parabola setting بروید.سپس به بخش صفحه نمایش بروید و صفحه نمایش را فعال کنید. در ادامه تنظیمات مورد علاقهتان را برای نمایش در صفحه نمایش قالب تنظیم کنید.
حتما بخوانید قالب شرکتی Rocked + آموزش ویدیویی

درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود قالب وبلاگی Parabola
قالب وبلاگی Parabola با فونت یکان
قالب وبلاگی Parabolaبا فونت عربیک کوفی (فونت استاندارد گوگل)
قالب وبلاگی Parabolaبا فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥من هم این مطلب را حمایت میکنم


من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 256 تاريخ : پنجشنبه 24 دی 1394 ساعت: 15:15
قالب وبلاگی PinboardReviewed by مجتبی گودرزی on Jan 12Rating: قالب وبلاگی Pinboardدانلود قالب وبلاگی Pinboard - همیار وردپرس

قالب وبلاگی وردپرس – Pinboard
قالب وبلاگی Pinboard، قالبی پرطرفدار در جهان (با بیش از ۴۰۰۰۰ سایت فعال در جهان) برای وبسایتهای شخصی است که می تواند برای کسانی که اهل به اشتراک گذاشتن روزنوشتهای خود بدون شلوغی و در قالبی سبک و ساده هستند انتخاب ایدهعالی باشد.این قالب دارای اسلایدر جذابی است که می تواند به زیبا شدن سایت شما کمک شایانی کند . این قالب وردپرسی گزینه های مناسبی برای طراحی صفحات مختلف سایت در اختیار شما قرار می دهد..

امکانات قالب وبلاگی Pinboard
- واکنش گرا
- نصب بسیار آسان
- دو ستونه بودن با امکان انتخاب جایگاه سایدبار
- بسیار سبک
نکات نصب:
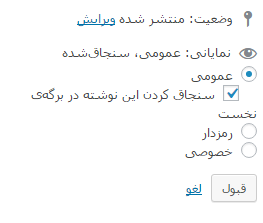
- برای اینکه صفحه خانه شما مانند صفحه خانگی دمو دیده شود .اول یک صفحه با نام دلخواه(مثلا خانه) بسازید، سپس به قسمت تنظیمات > خواندن ،بروید و تیک برگه یکتا را بزنید.در آخر برگه نوشته ها را به نام آن صفحه که ساخته بودید( مثلا خانه )تغییر بدهید.لازم به ذکر است که قسمت برگه نخست نیاز به تغییر ندارد.

- برای تنظیم اسلایدر ،قسمت نمایانی پست هایی که می خواهید در اسلایدر نمایش داده شود را ویرایش کنید و تیک سنجاق کردن این نوشته در صفحه نخست را بزنید.

حتما بخوانید قالب مجله خبری ColorMag
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
توجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید.
دانلود قالب وبلاگی Pinboard
قالب وبلاگی Pinboard با فونت یکان
قالب وبلاگی Pinboard با فونت عربیک کوفی (فونت استاندارد گوگل)
قالب وبلاگی Pinboard با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥من هم این مطلب را حمایت میکنم


مسیر رشد سخت و طولانی است ولی شیرین!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 239 تاريخ : سه شنبه 22 دی 1394 ساعت: 21:49
جلسه پانزدهم: ابزارها در وردپرسReviewed by Bahar on Jan 12Rating: جلسه پانزدهم: ابزارها در وردپرسجلسه پانزدهم: ابزارها در وردپرس در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۰/۲۲
ابزارها در وردپرس
سلام؛
تا امروز قسمت های مختلفی از وردپرس را مورد بررسی قرار دادیم و عملکرد هر کدام را گفتیم. امروز نیز نوبت بخش دیگری با عنوان ابزارها در وردپرس می باشد. شاید خیلی از دوستان تازه کار من تا حالا با این بخش کار نکرده اند و اصلا نمی دانند که با این قسمت چه کارهایی می توان انجام داد. نگران نباشید! در این جلسه از مدرسه ی همیار وردپرس کارایی ابزارها را نیز خدمت شما می گوییم.
ابزارها

در واقع اگر بخواهم به زبان ساده قسمت ابزارها در وردپرس را معرفی کنم می توان گفت با کمک ابزارها می توانید فایل های xml که مورد نیاز است و برای اطلاعات قالب ها (دموی قالب) به کار رفته را بارگذاری کنیم. و یا اینکه اطلاعاتی را مخابره کنیم. حال به توضیح هر بخش به صورت جداگانه می پردازیم.
ابزارهای در دسترس

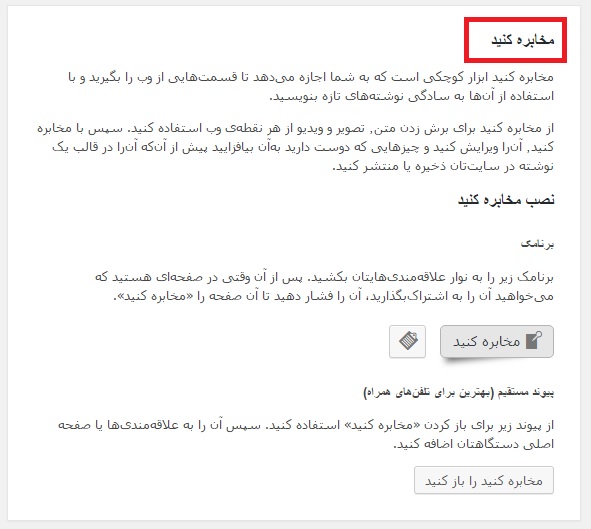
شما با کمک این ابزار می توانید اطلاعاتی را که در قسمت هایی از وبسایت ها می بینید و می خواهید در سایت شما هم وجود داشته باشد اما معلوم شود که از جای دیگری گرفته اید تا موتور جستجو آگاه شود، وارد کنید. با کلیک بر روی گزینه ی “مخابره را باز کنید” می توانید متن مورد نظر و عنوان آن را وارد کنید.
حتما بخوانید با کمک چند عدد، امنیت را حاکم کنید!
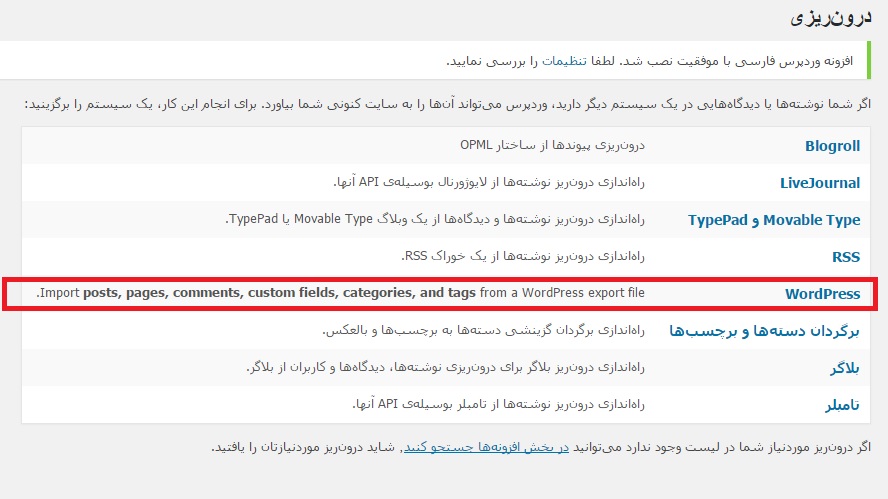
درون ریزی

با کمک این ابزار می توانید اطلاعات خود را در سایت درون ریزی یا به اصطلاح لاتین import کنید. برای درون ریزی محتوای قالب ها مانند نوشته ها، برگه ها، دیدگاه ها، فیلدهای سفارشی، دسته ها و برچسب ها باید بر روی گزینه ی wordpress کلیک کنید تا افزونه ی WordPress Importer را نصب و فعال کرده و سپس اطلاعات شما را درون ریزی کند. با اینکار همیشه می توانید قالب هایی را که دانلود می کنید مانند دمو درآورید.
نکته!!! به خاطر داشته باشید که فایل هایی که درون ریزی می کنید حتما باید با فرمت xml باشند.
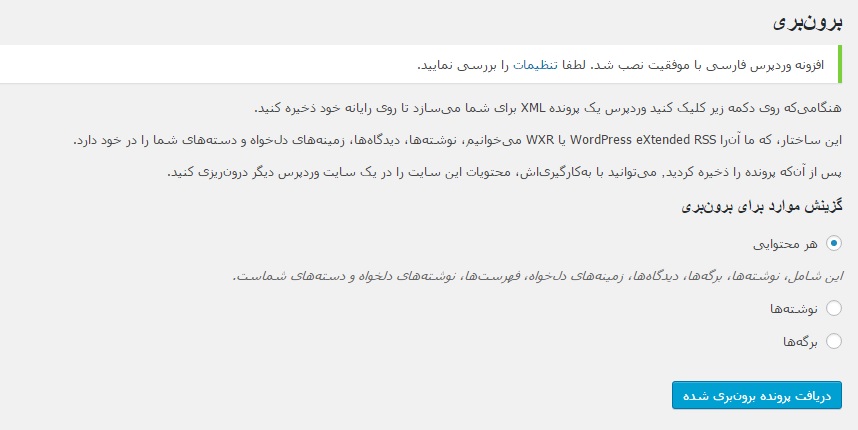
برون بری

این ابزار دقیقا خلاف جهت ابزار قبلی عمل می کند. یعنی اگر می خواهید اطلاعاتی را از سایت خود خارج کنید می توانید از آن استفاده نمایید. می توانید مشخص کنید که چه نوع محتوایی را می خواهید خارج کنید تا فایل را به صورت xml درآورد و به شما بدهد.
جمع بندی!
یکی دیگر از امکاناتی که در وردپرس موجود است، ابزارها هستند. شما با کمک ابزارها می توانید اطلاعات سایر جاهای وب را مخابره کنید بدون اینکه گوگل رتبه ی شما را کاهش دهد و همچنین اطلاعاتی را به سایت وارد کرده یا از آن خارج کنید. پس می بینید که این ابزار نیز حائز اهمیت می باشد.
حتما بخوانید به روز رسانی وردپرسی عامل پیروزی شما
من هم این مطلب را حمایت میکنم
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 230 تاريخ : سه شنبه 22 دی 1394 ساعت: 21:49
12 راه برای بالا بردن سرعت وردپرسReviewed by بهاره کوهستانی on Jan 12Rating: 12 راه برای بالا بردن سرعت وردپرس 12 راه برای بالا بردن سرعت وردپرس در همیار وردپرس

سرعت سایت وردپرسی خود را افزایش دهید!
سلام دوستان؛
سرعت نوعی کیفیت محسوب می شود که تمامی سایت ها یا سرویس ها باید برای رسیدن به آن پروسه ای را طی کنند، البته وردپرس از این قاعده مستثنی نیست. در واقع باید گفت برای اینکه در یک سایت وردپرسی بازدیدکننده ی زیادی جذب کنیم و بازدیدکنندگان سابق خود را از دست ندهیم به اولین فاکتوری که باید توجه کنیم همین سرعت است!
در مقاله ی امروز می خواهیم به عواملی اشاره کنیم که با کمک آن ها می توان سرعت یک وبسایت وردپرسی را افزایش داد و در نتیجه بر میزان کاربران افزود.
۱-انتخاب هاست مناسب
انتخاب شما در هاست می تواند تاثیر به سزایی بر سرعت وبسایت داشته باشد. در واقع می توان گفت انتخاب یک هاست خوب اولین گام شما برای ایجاد یک سایت بهینه است.
در ایران شرکت های بسیار زیادی در حوزه ی فروش هاست فعالیت می کنند که هر کدام به نوبه ی خود خدماتی ارائه می دهند اما شما باید با تحقیق و بررسی بهترین مورد را انتخاب کنید تا بعدها به مشکل بر نخورید.
۲-استفاده از CDN
یک شبکه ی تحویل محتوا یا شبکه ی توزیع محتوا ( Content Distribution Network: CDN) سیستمی از سرورهای توزیع شده در صفحات وب و سایر منابع وب می باشد که اساس آن موقعیت جغرافیایی کاربران می باشد.
شبکه ی توزیع محتوا معمولا فایل های ایستا مانند سی اس اس، جاوا اسکریپت، فایل های چند رسانه ای و … را که در وبسایت شما استفاده می شود را با حداکثر سرعتی که در توان دارد برای کاربران کپی می کند.
حتما بخوانید افزایش سرعت بارگذاری سایت با Gzip
۳-ذخیره سازی (caching)
ذخیره کردن محتواهایی مانند برگه ها، تصاویر و سایر فایل ها در حافظه ای موقت ذخیره می شوند. همین محتوا در درایو لوکال یا محلی بینندگان وبسایت شما ذخیره خواهد شد که به آن کش می گویند. بنابراین زمانی که آن ها برای دفعات بعدی درخواست مجدد خود را ارسال می کنند، اینبار با سرعت بیشتری قادر به مشاهده ی وبسایت شما خواهند بود. این ذخیره سازی یا به اصطلاح لاتین caching در سرور اتفاق می افتد. این یک محیط تکنیکی است و تعداد زیادی افزونه در وردپرس موجود است که به شما کمک می کند تا این ذخیره سازی ها را به آسانی مدیریت کنید. مثلا از بهترین افزونه هایی که این امکان را به شما می دهند می توان از W3 total cache نام برد.
۴-کوچک کردن فایل های سی اس اس و جاوا اسکریپت
پروسه ی کوچ کردن فایل های CSS و JavaScript نوعی فشرده سازی فایل های اصلی است به طوری که اندازه و سایز آن ها را تا حد ممکن کم خواهد کرد.این امر باعث می شود تا در بارگذاری سایت در مرورگر با سرعت بهتری رو به رو شویم. شما برای این کار می توانید از راه های مختلفی کمک بگیرید و یا از افزونه های وردپرسی مانند WP Minify کمک بگیرید.
۵-فشرده سازی تصاویر
تصاویری که دارای حجم و اندازه ی بزرگی هستند و بی شک تاثیر مستقیمی بر روی سرعت وبسایت وردپرسی خواهند داشت و علاوه بر آن تاثیر سوئی بر پهنای باند خواهند گذاشت. اما نگران نباشید زیرا تصاویر داوطلبان بسیار خوبی در امر بهینه سازی هستند.
شما می توانید با کمک افزونه های وردپرس که به بهینه سازی تصاویر کمک می کنند استفاده کنید.
۶-فشرده سازی سایت
این موضوع یعنی اینکه شما کل سایت خود را به حالت فشرده در آورید و زمانی که به هر صفحه ای درخواستی ارسال شد به صورت نرم افزارهایی مانند WinRAR یا Unzip آن محتوا را از آرشیو خود خارج کرده و به کاربر نمایش دهد. اما برای این کار باید چه کرد؟
افزونه ی W3 total cache نه تنها ذخیره سازی را در سایت بر عهده می گیرد بلکه می تواند فشرده سازی سایت را نیز انجام دهد. برای فعال کردن این خاصیت می توانید به بخش admin page -> Performance -> Browser Cache -> Enable HTTP (gzip) Compression مراجعه کنید.
حتما بخوانید افزایش سرعت بارگذاری سایت با Gzip
۷-بهینه سازی پایگاه داده
وردپرس به صورت خودکار تمامی موارد را در پایگاه داده ی خود ذخیره می کند. در بین آن ها مواردی از جمله: دیدگاه های تکراری و به درد نخور، بازتاب ها، گزیده ای از مطالب در بازتاب ها،موارد وارد شده در زباله دان، دیدگاه های تایید نشده و دیدگاه های اسپم شده در پایگاه داده ذخیره خواهد شد.
بنابراین احتیاج به یک پاکسازی و بهینه سازی داریم زیرا این موارد به مرور زمان پایگاه داده را تخریب خواهند کرد.برای بهینه سازی و پاکسازی پایگاه داده می توانید از افزونه های متعددی که در وردپرس موجود است کمک بگیرید.
۸-استفاده درست از افزونه ها
نصب تعداد زیادی افزونه می تواند باعث شکستگی سایت و فایل های آن شود. پس تصمیم بگیرید افزونه هایی را که به آن ها احتیاجی ندارید و استفاده نمی کنید پاک کنید.
۹-غیر فعال کردن Trackbacks و pingbacks
Trackbacks یا همان بازتاب هایی که در وردپرس ایجاد می شود. pingbacks یا همان خلاصه متن هایی که در بازتاب ایجاد می شوند.
به صورت پیش فرض در هر زمانی وبلاگ های دیگر ممکن است به شما اشاراتی کنند که به صورت بازتاب در وبسایت شما ایجاد شود و در واقع نوتیفیکیشنی ارسال گردد. به این موارد Trackbacks و pingbacks گفته می شود. شما می توانید این خصوصیت را در وردپرس خود غیر فعال کنید. فقط کافیست به پنل ادمین وردپرس>> تنظیمات>>گفت و گوها رفته و آن ها را غیر فعال کنید.
حتما بخوانید افزایش سرعت بارگذاری سایت با Gzip

نکته!!! غیر فعال کردن این مورد از هیچ لحاظ آسیبی به وردپرس شما نمی رساند.
۱۰-انتخاب قالب خوب و مناسب
بعضی از قالب های وردپرس بسیار عالی هستند و بهینه کد نویسی شده اند و در مقابل بعضی دیگر خوب نیستند!
پس دقت کنید، قبل از انتخاب قالب وردپرس، سرعت آن را از روی دمویی که در اختیار شما قرار می دهند بسنجید و سپس آن را انتخاب کنید.
۱۱-بهینه سازی ساختار صفحه ی اصلی
معمولا تمامی اطلاعات اصلی یک سایت در صفحه ی اصلی آن نمایان خواهد شد، پس باید با دقت بالایی به بهینه بودن آن توجه کنیم. این توجه به افزایش سرعت بارگذاری صفحه ی اصلی کمک خواهد کرد.
باید بدانید مهم ترین و اولین جایی که دیده می شود صفحه ی نخست وبسایت شماست! پس به آن توجه کنید.
۱۲-فعال کردن Keep-Alive
Keep-Alive از تنظیمات آپاچی پیروی می کند و وظیفه ی حفظ و پایداری خط اتصال را بر عهده می گیرد که یکی از فاکتورهای اصلی در سئوی هاست به حساب می آیند و شما باید در هنگام خرید هاست این مورد را بررسی کنید تا وجود داشته باشد.
HTTP Keep-Alive پروتکل TCP را جهت اتصال در دریافت و ارسال درخواست های HTTP به جای باز شدن اتصالات جدید برای هر درخواست در نظر می گیرد.
جمع بندی!
در این مقاله ۱۲ روش کاربردی را برای افزایش سرعت وبسایت وردپرسی توضیح دادیم که اگر با احتیاط آن ها را انجام دهید بی شک می توانید یک وبسایت بهینه و بی نقص با سرعت مطلوبی را داشته باشید.
مطالب همیار وردپرس را در کانال تلگرام همیار وردپرس دنبال کنید ♥من هم این مطلب را حمایت میکنم
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 204 تاريخ : سه شنبه 22 دی 1394 ساعت: 14:13
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403

